First of all, you may be wondering: what is SPA and how can it improve Oracle WebCenter Portal? It’s the future, trust me, especially when it comes to providing the best possible UX and flexible UI to your users and enhancing the power of ADF Taskflows with a radical UI overhaul. ADF is great for creating rich applications fast, but to be honest, it is limited in its capability to provide that rich flexible HTML5 UX through the ADF UI components and to create that truly interactive design that we all seek in today’s modern web based apps and portals. If we are honest, the developer (or more importantly, the designers) are constrained with the out-of-the-box ADF components/taskflows and their lack of design flexibility, unless they want to create their own and extend the render kit capabilities (but extending the render kit will be for another post – today lets cover SPA with Portal).
SPA fits in perfectly – overhaul the ADF UI using today’s modern techniques and design agency with the skills to build responsive components using the latest frameworks and libraries, such as knockout, backbone, requirejs, socket.io with reactive templating using mustache, handlebars to compliment ADF and WebCenters services via its REST API.
But before taking the next step and thinking SPA is right for you, read these warnings!
- The taskflow interface is developed using the latest framework and libraries – not all partners and web design agencies are forward thinking and may not be able to develop and achieve SPA components for WebCenter Portal.
- The cost can be greater, as the interface is usually designed from the ground up and requires browser and device testing. But if it’s done well, it will outmatch anything that the ADF UI layer can provide your users.
- Experience goes a long way, especially with matching your design agency with ADF-experienced developers to provide responsive web services and inline datasets.
So what is SPA?
A single-page application (SPA) is a web application or website that fits on a single web page with the goal of providing a more fluid user experience. In an SPA, either all necessary code – HTML, JavaScript and CSS – is retrieved with a single page load, or the appropriate resources are dynamically loaded and added to the page (similar to ADFs PPR) as and when necessary, reducing the page load and speeding up page load times.
With our use of SPA within portal, the SPA is made modular and wrapped within a taskflow container, providing the rich capability to have multiple components that can be easily dropped into a page while providing rich interaction between components that are context aware by simply adding them from the resource catalog from within the WebCenter Composer view.

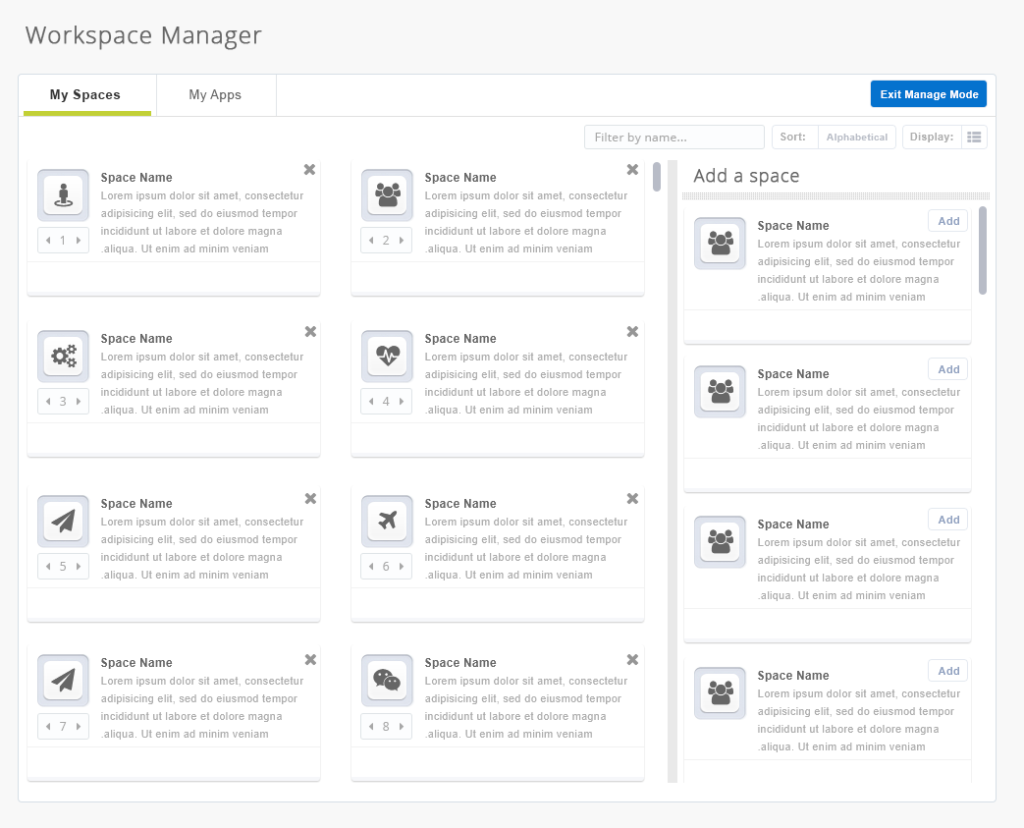
Here is an example Photoshop design that we can easily convert into a pixel perfect functioning SPA taskflows we have developed that enables logged in users to manage their own list of Application and Spaces. All server side interaction is handled via ADFm (model) layer, which enables the ADF life cycle to be aware of REST calls and prevent memory leaks or other possible session issues. While the UI layer is all custom with reactive dynamic templating that is far superior and faster than the current ADF, PPR calls, as all the interaction and updating of the template is handled client side. Another great thing is that this template can easily transform and support modern responsive design techniques and can be consumed by mobile devices, and could also be deployed to other app environments like Liferay, SharePoint, and WebCenter Content, as the UI layer does not rely on ADF calls and service requests can be proxied or CORS enabled if the calls are handled by AJAX and are not WebSocket requests.
Here you can see another example of a SPA Taskflow in action displaying the JIVE Forums (above), compared against the out of the box ADF Forum Taskflow (below).
Conclusion
If you are looking to create applications fast that are functional, use the out of the box taskflows or develop your own ADF components entirely in ADF with your development team and customize the ADF skin to improve on the ADF look.
However, if you are looking to take the experience to the next level and want to invest more to create visually interactive modern and rich dynamic experiences to your users, bring in a good UX/UI team that can help transform your interface layer while enabling components to have the potential to be deployed across multiple platforms while maintaining the power of the ADF back end.
Side Note
I’m currently co-authoring a white paper on modular SPA for ADF taskflows providing examples and different development techniques that can be used to enrich the UI. I hope to get this out to you and on OTN in the next 6 months so keep a look out for it.

