Part 1: MCS Mobile Backends
The past decade has seen a steady rise in the use of mobile applications across nearly all industries. At Fishbowl Solutions, we have played a part in this trend by developing a series of Android and iOS apps that allow users to easily access their Oracle WebCenter content from their phones and tablets.
In my experience with mobile app development, I have found that a vast majority of development effort is spent on the same common tasks:
- Writing code involving interaction with the backend server such as authentication & authorization
- Retrieving & storing data
- Synching content locally to devices for offline use
- Sending push notifications across multiple device platforms.
These tasks always take a lot more effort than expected and tend to feel like I am reinventing the wheel. Even after the initial development, periodic changes to the backend server often require updated versions of the apps to be pushed through time-consuming publishing processes.
Time spent on these basic tasks is time that could be better spent adding additional features and creating a better user experience. Because of this, I was excited to learn that
Oracle’s Mobile Cloud Service could be the solution to these problems.
What is Oracle Mobile Cloud Service?
Oracle Mobile Cloud Service (MCS) is a cloud service that provides a set of tools to support enterprise-wide mobile development. It allows quick creation and deployment of the back-end services your apps require without the initial hardware and software setup. With a small amount of configuration, any of these back-end services can be made available to your apps via REST API calls.
To handle features required by most apps, MCS includes the following built-in “Platform API’s”:
- Authentication & Authorization
- Database Storage
- Content Storage
- Push Notifications
- Analytics
- Offline Data & Synching
- Mobile User Management
Having to configure all of these features on your own server would be a daunting task and likely set you back days or even weeks, but MCS provides the capabilities out of the box within minutes.
In addition to these platform API’s, MCS allows custom API’s to be quickly developed in NodeJS to create additional back-end services. With a few lines of JavaScript, additional calls to any of the Platform API’s or external services can be made allowing you to provide the exact functionality required by your mobile apps.
After your API’s are configured, MCS provides downloadable SDK’s for Android, iOS, Cordova (JavaScript), and Windows. Embedding these SDK’s in your code allows MCS API’s to be called with one or two lines of code compared to the many lines of code that would be required to make the API call manually.
MCS Mobile Backend Setup
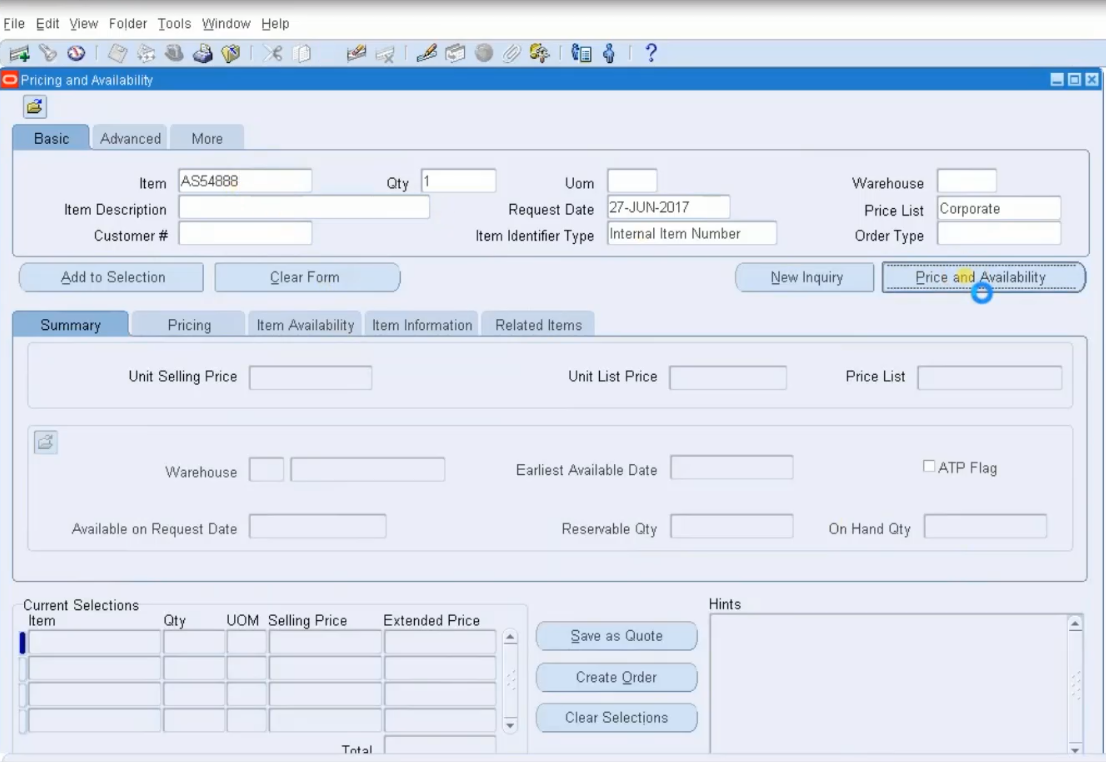
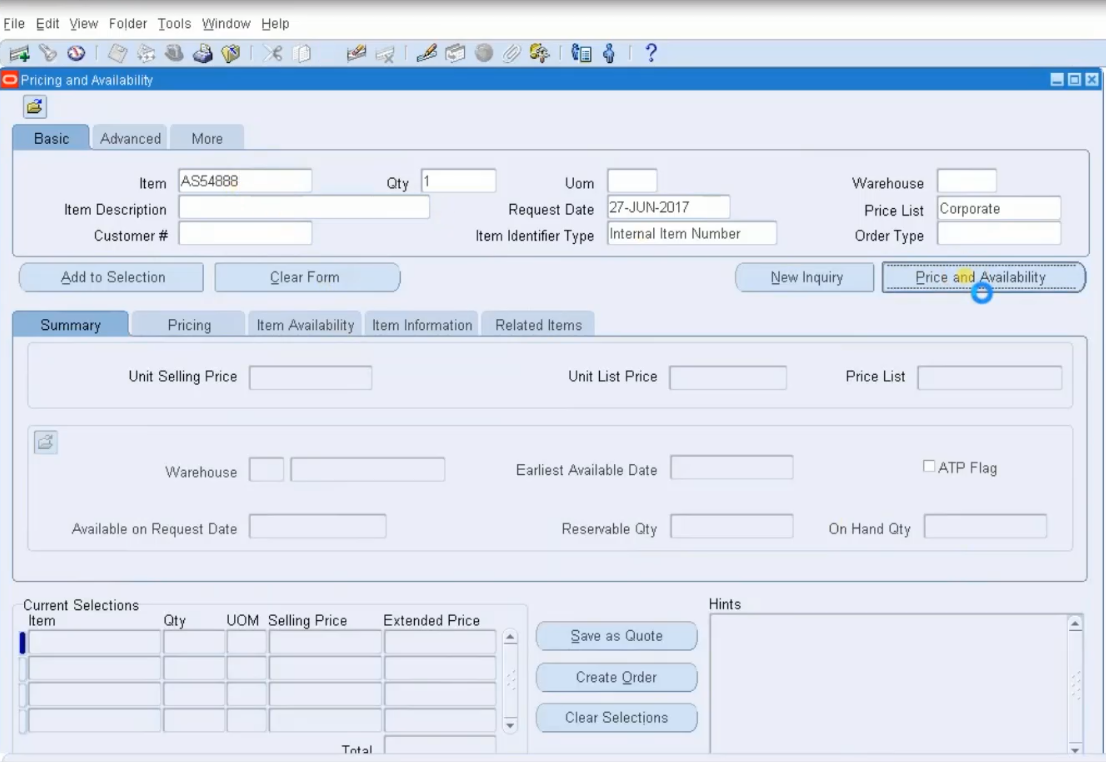
I decided to try out MCS by creating a small proof-of-concept or POC. One of the problems Fishbowl customers face is accessing forms from Oracle E-Business Suite (EBS) on mobile devices, so I decided that the end goal for my POC would be to view the Pricing and Availability form in EBS on a mobile device.

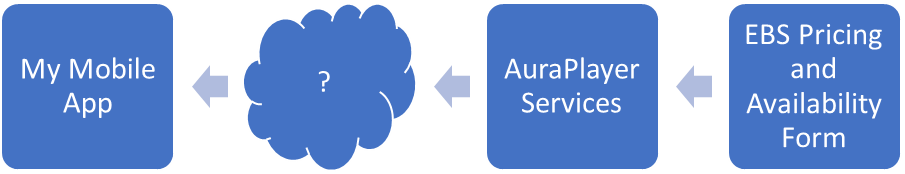
Here is a simplistic view of this business challenge:

As a legacy application, EBS has no API of its own. To get around this we decided to enlist the help of a tool called
AuraPlayer. AuraPlayer has the ability provide web services that allow us to externally interact with EBS forms. I’m not going to cover the AuraPlayer details in this blog, but the important thing to know is that after setting up the AuraPlayer services, I can now make a request to
<AuraPlayerBaseURL>/PricingAndAvailability_queryByLabel?Item=AS18947 and receive a JSON response containing a list of my AS18947 pricing and availability item’s form fields from EBS along with a list of warehouse locations where the item is in stock.
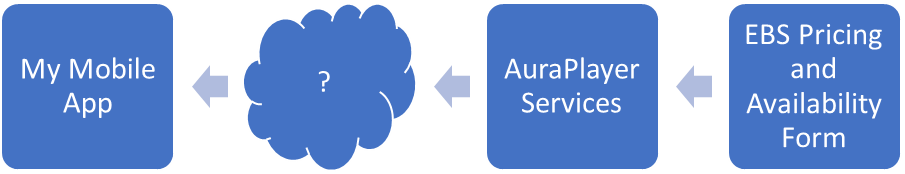
Once the AuraPlayer services to EBS are configured my Pricing and Availability data is one step closer to reaching my mobile app:

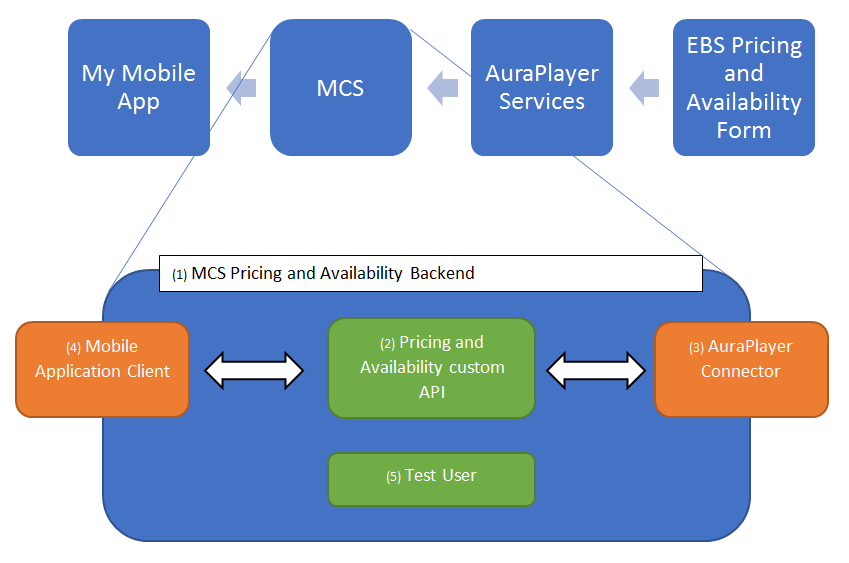
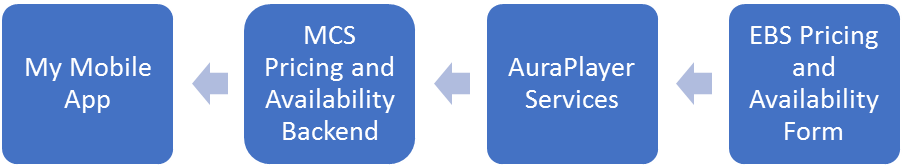
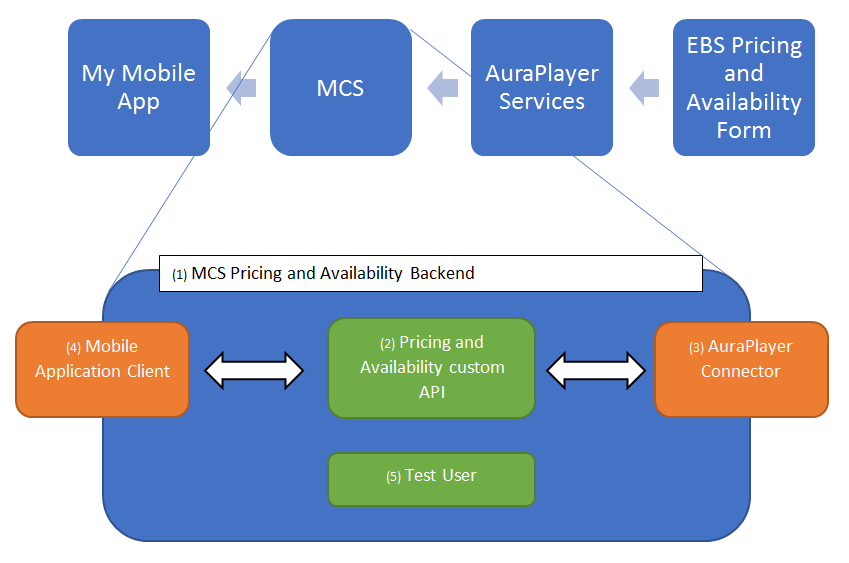
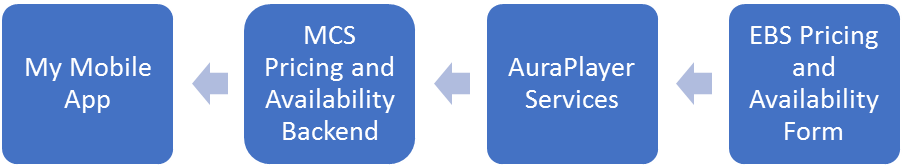
At this point we’re now ready to setup MCS in order to fill the gap in the process. Our final configuration will look like this:

Any mobile application connecting to MCS will first and foremost require a Mobile Backend. Mobile Backends are MCS objects that group together a specific set of API’s along with the client applications and the set of users who will utilize them. In this scenario, I need to create a “Pricing and Availability” mobile backend that exposes a custom “Pricing and Availability” API to my mobile app. Since my Pricing and Availability API needs to make calls to the AuraPlayer services which are outside of MCS, I will also need to create a Connector. Connectors are MCS objects that provide access to external REST and SOAP API’s. Next, in order for my mobile application to access the mobile backend I will need to register my mobile application by setting up a Mobile Application Client. The last item needed is a test user who will have access to the mobile backend and the API. To summarize – labeled above:
- Create a mobile backend for “Pricing and Availability”
- Create a Pricing and Availability custom API
- Create AuraPlayer connector
- Register my app by setting up Mobile Application Client
- Set up a test user
Let’s now walk through the setup process in MCS.

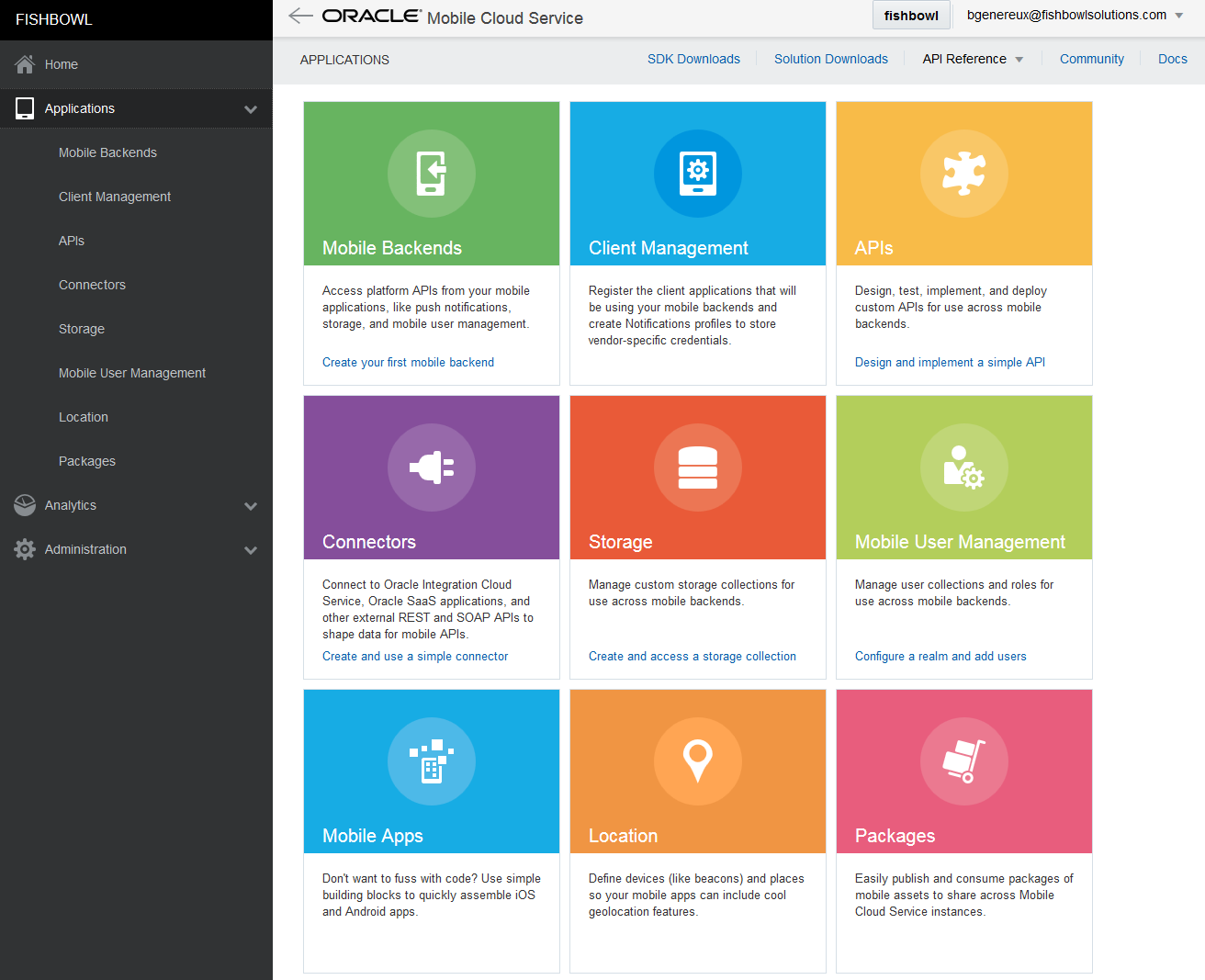
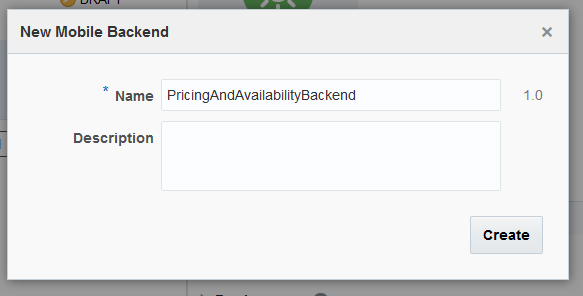
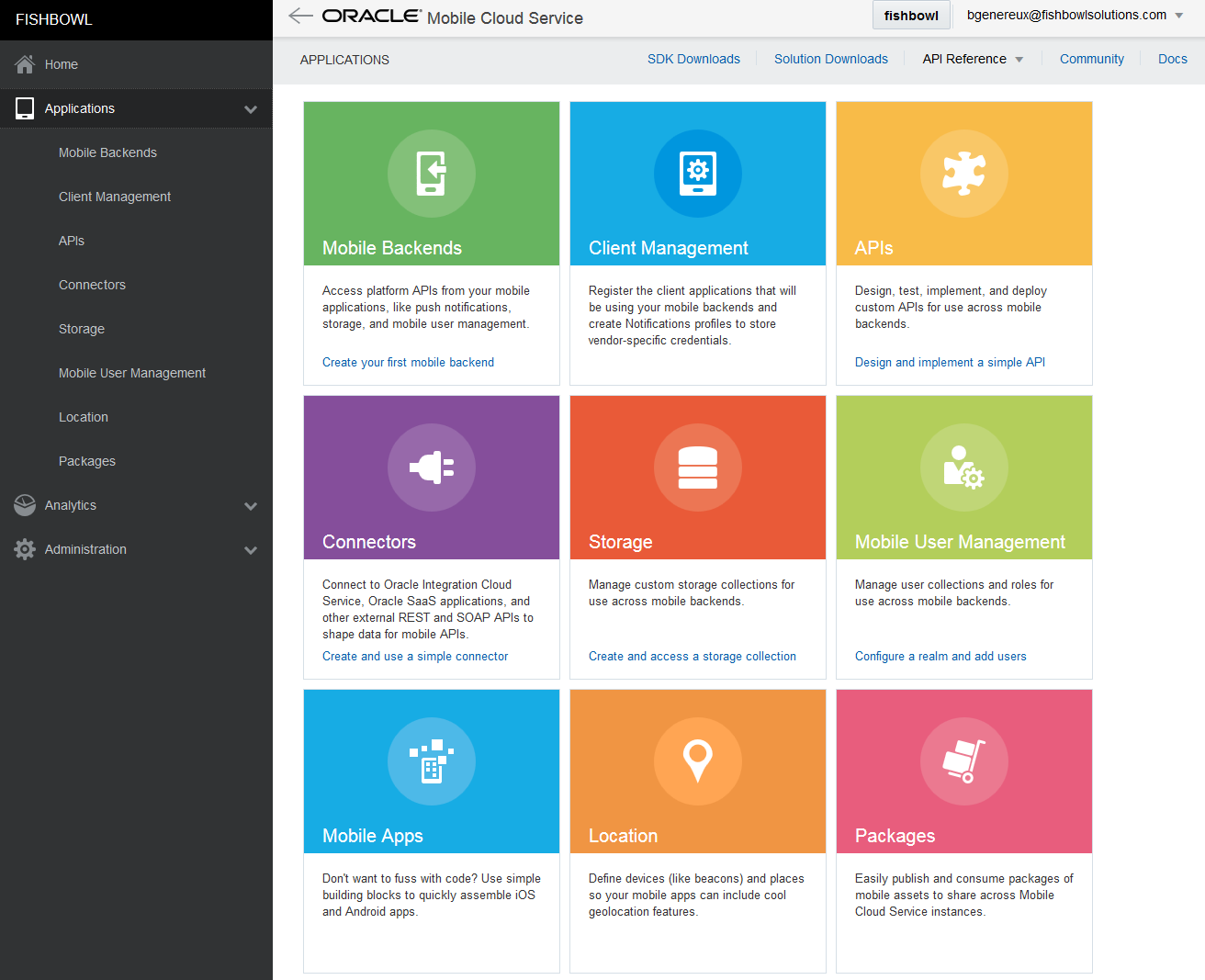
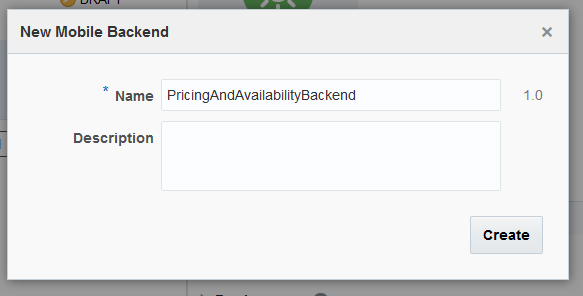
After logging into the MCS interface, we first need to click on “Mobile Backends” and create a new mobile backend called “PricingAndAvailabilityBackend”.

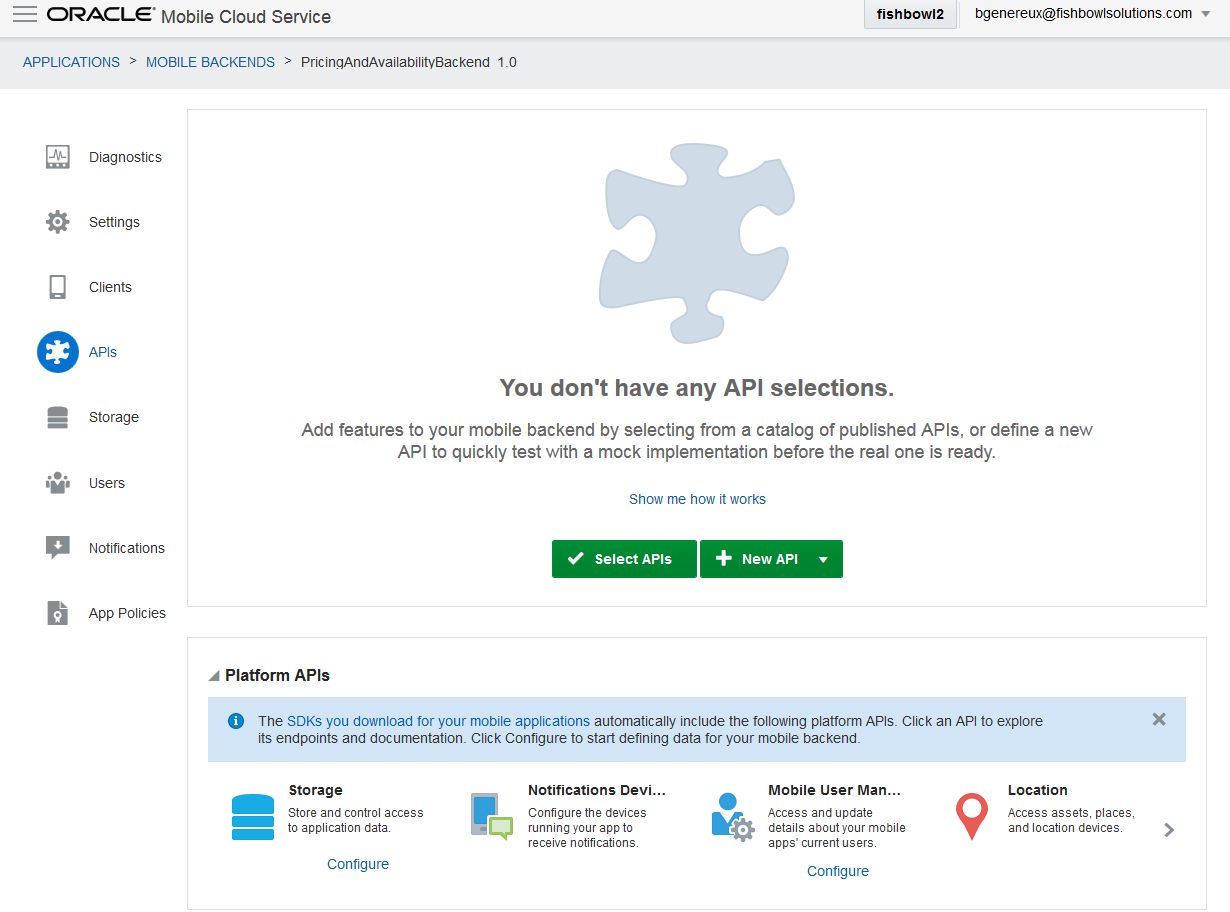
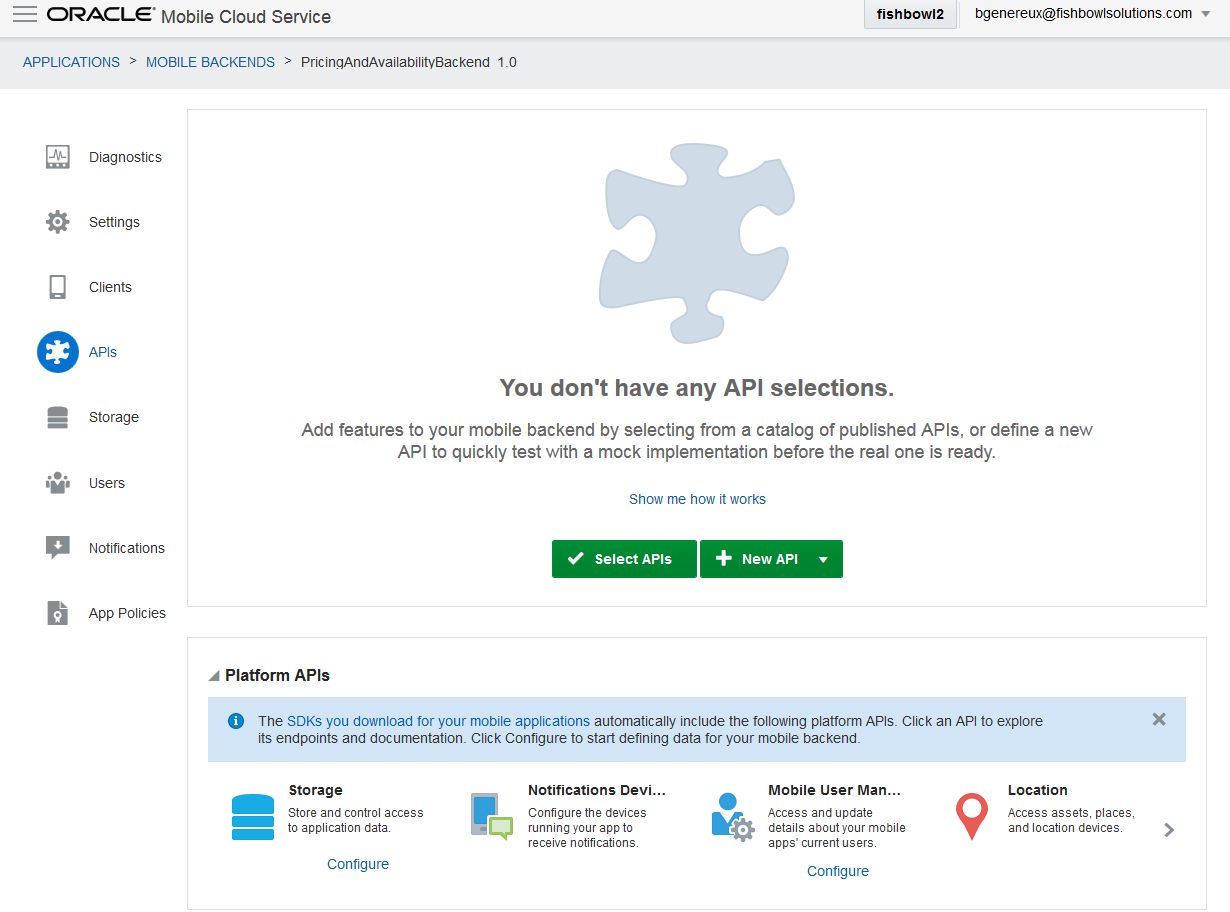
With our new mobile backend created, the first thing we need to do is create at least one user who can access the backend. This can be done by clicking on the Users tab. In MCS, all mobile backends are associated with one User Realm. User Realms are sets of users that can either be managed directly in MCS or configured to connect to your company’s SSO. In our case, we will just create a new user called “testuser” under the default realm. Now that we have our test user, we can create our new Pricing and Availability custom API. When clicking on the API’s tab we see the message indicating that we don’t have any API’s selected, but before we create one we first need to create our AuraPlayer connector.

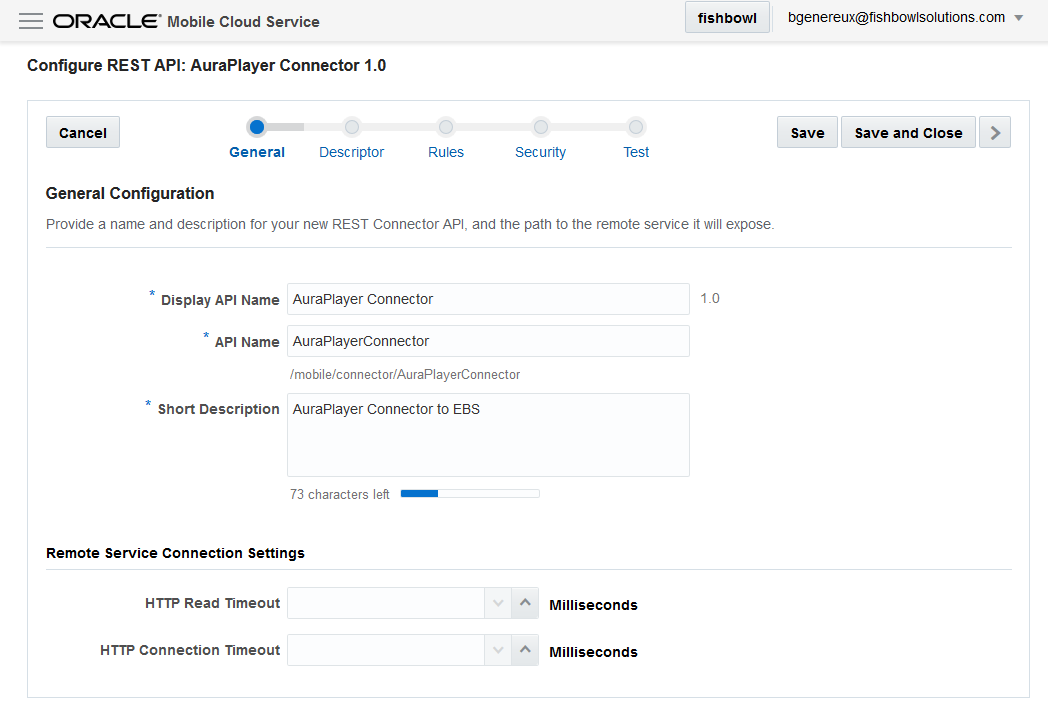
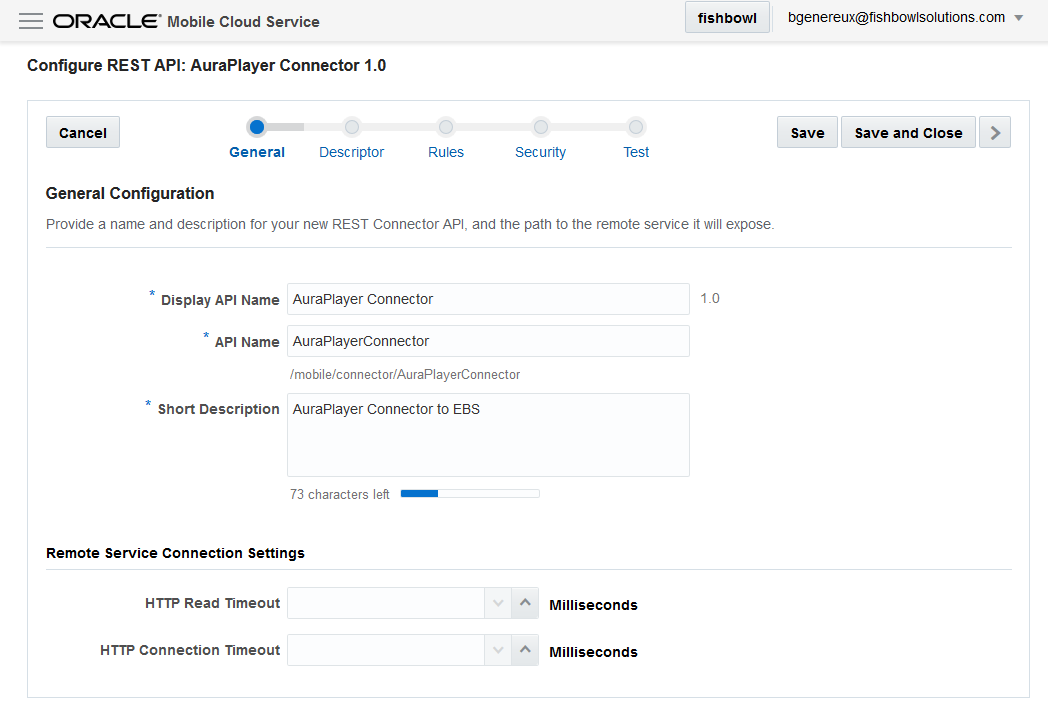
A new connector can be created by going to Applications > Connectors and clicking “New Connector”. In the connector setup wizard, I named it “AuraPlayerConnector” and provided the base service URL where the AuraPlayer REST services are accessed.

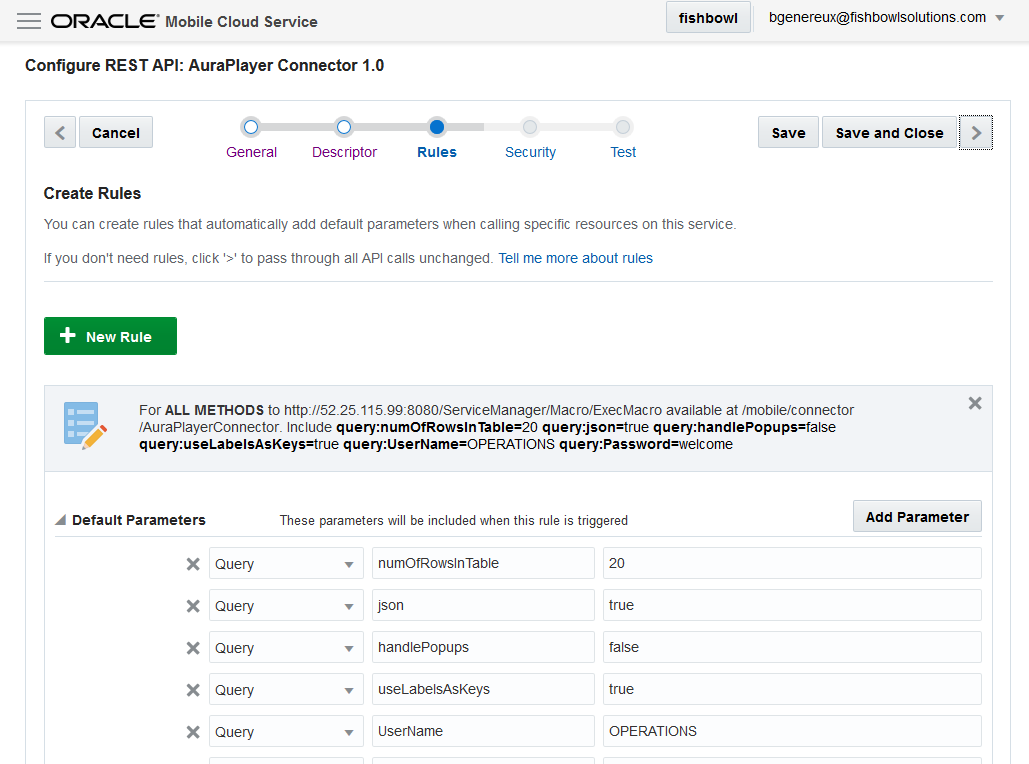
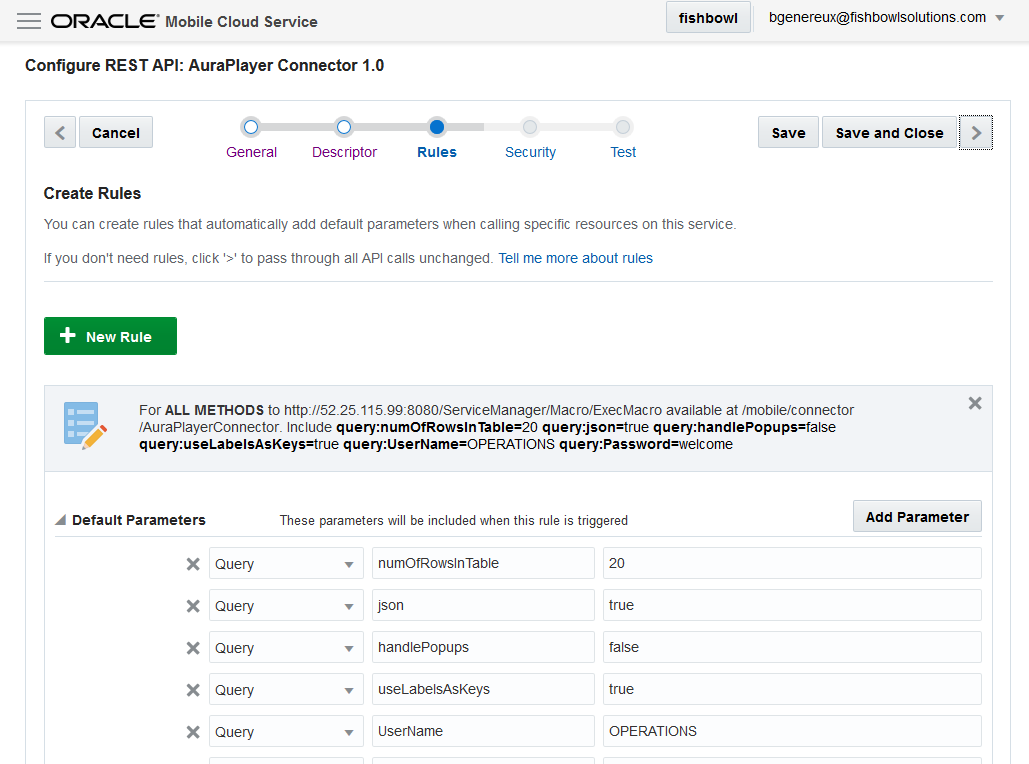
The Rules page of the Connector wizard allows any default parameters to be specified. Since all of my service calls to AuraPlayer have several required parameters I added them here.

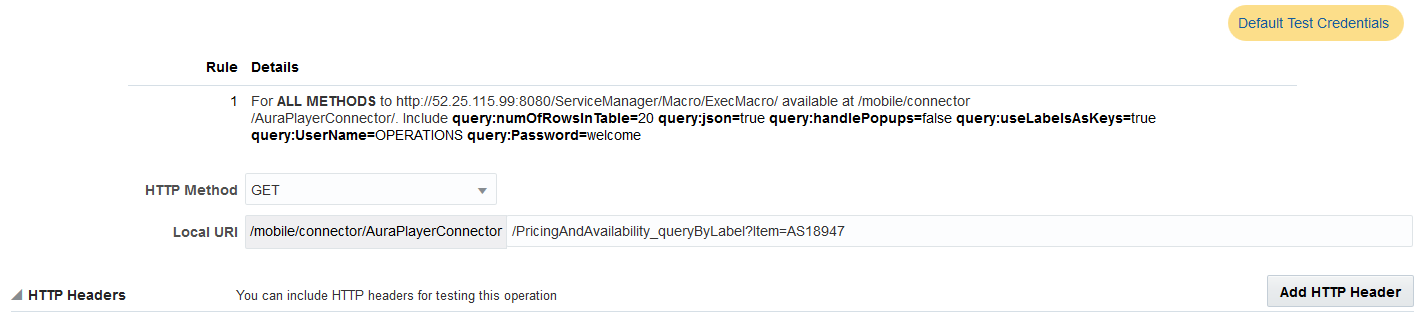
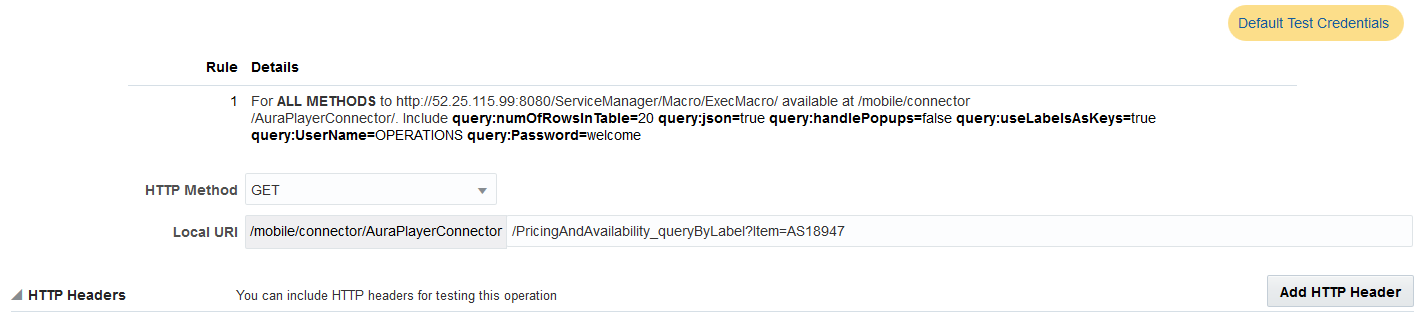
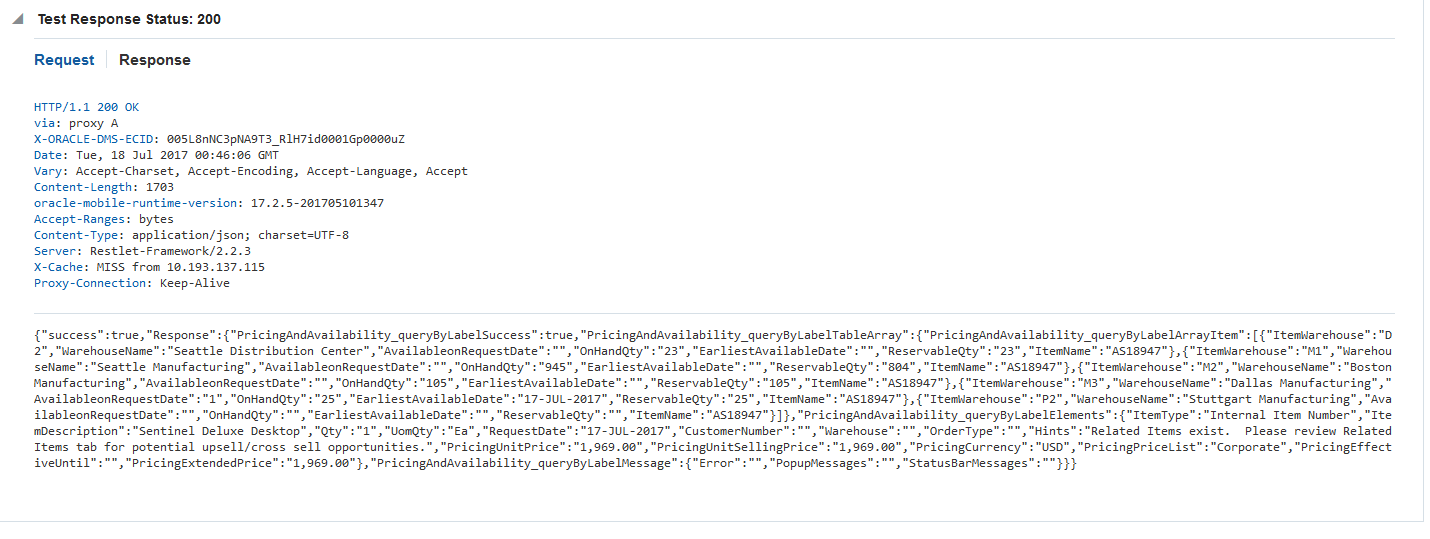
The last step in the Connector wizard allows the connector to be tested. I provided the
/PricingAndAvailability_queryByLabel?Item=AS18947 service URL I mentioned earlier that should return a pricing & availability item from EBS.

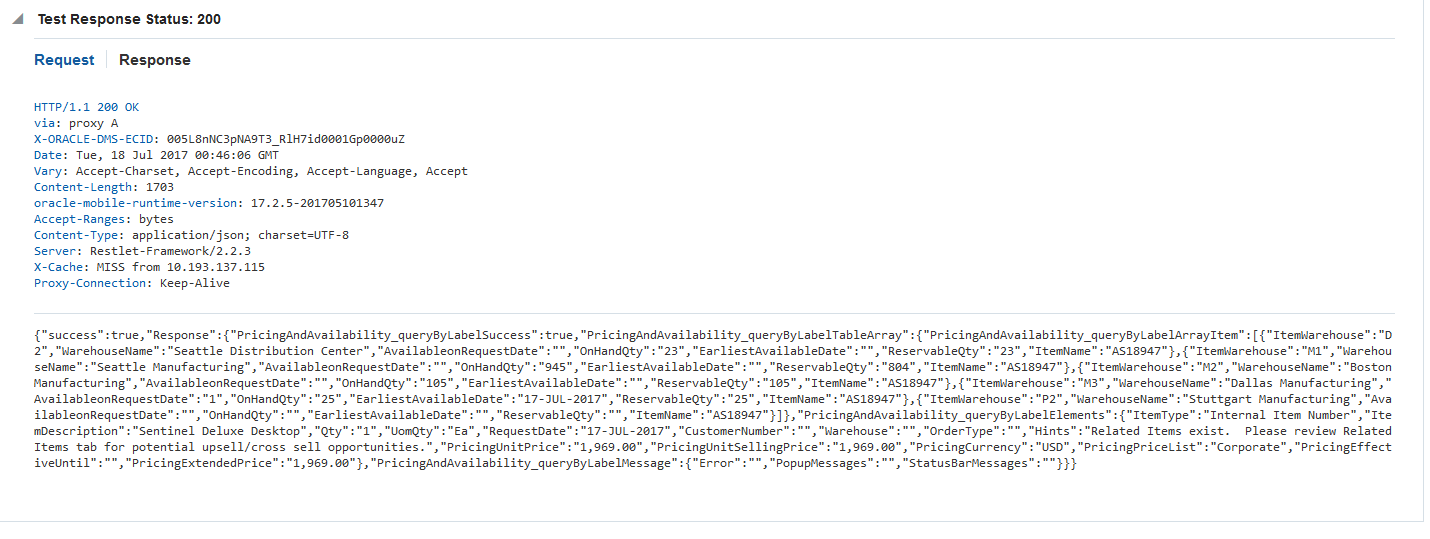
Since a connector must run under a mobile backend as a specific user, I select my backend and enter my test user’s credentials. I then click “Test Endpoint” and after receiving my expected JSON response I conclude that my AuraPlayer connector is configured correctly!

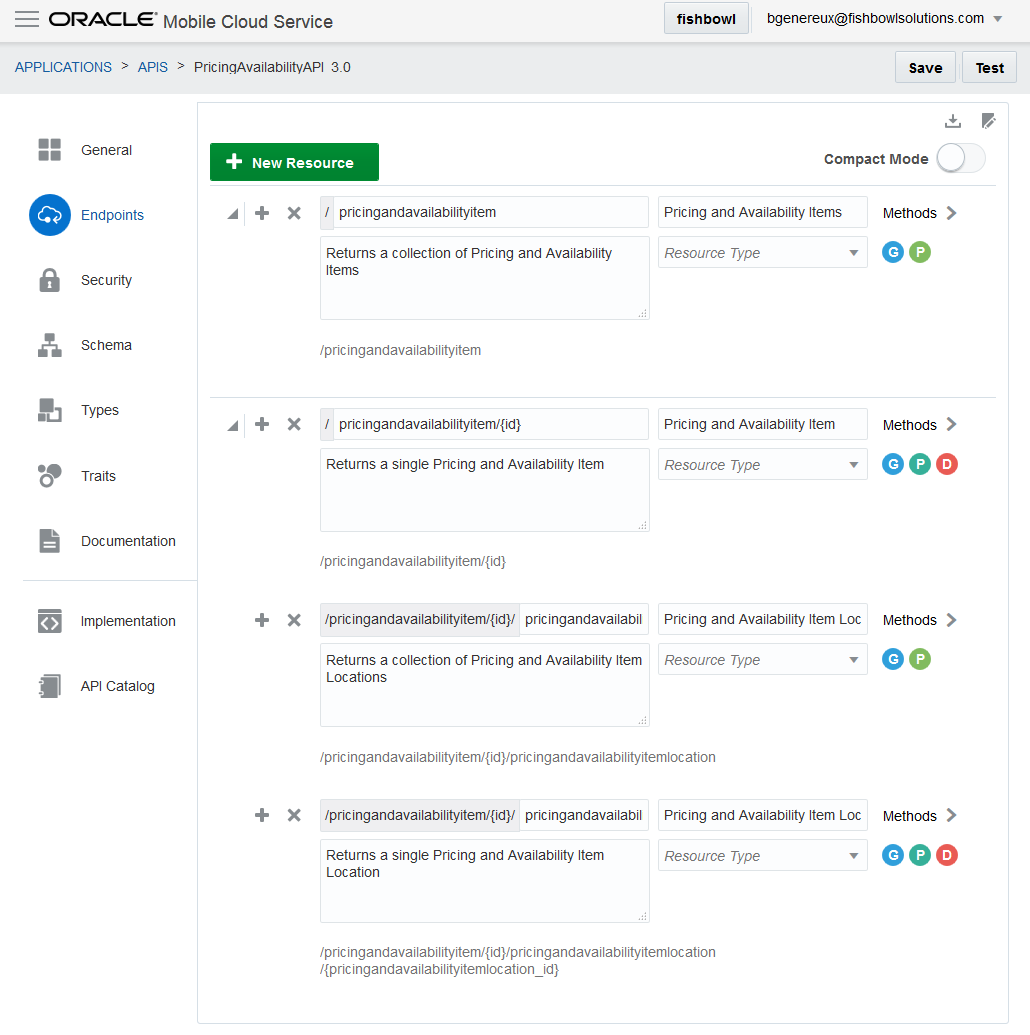
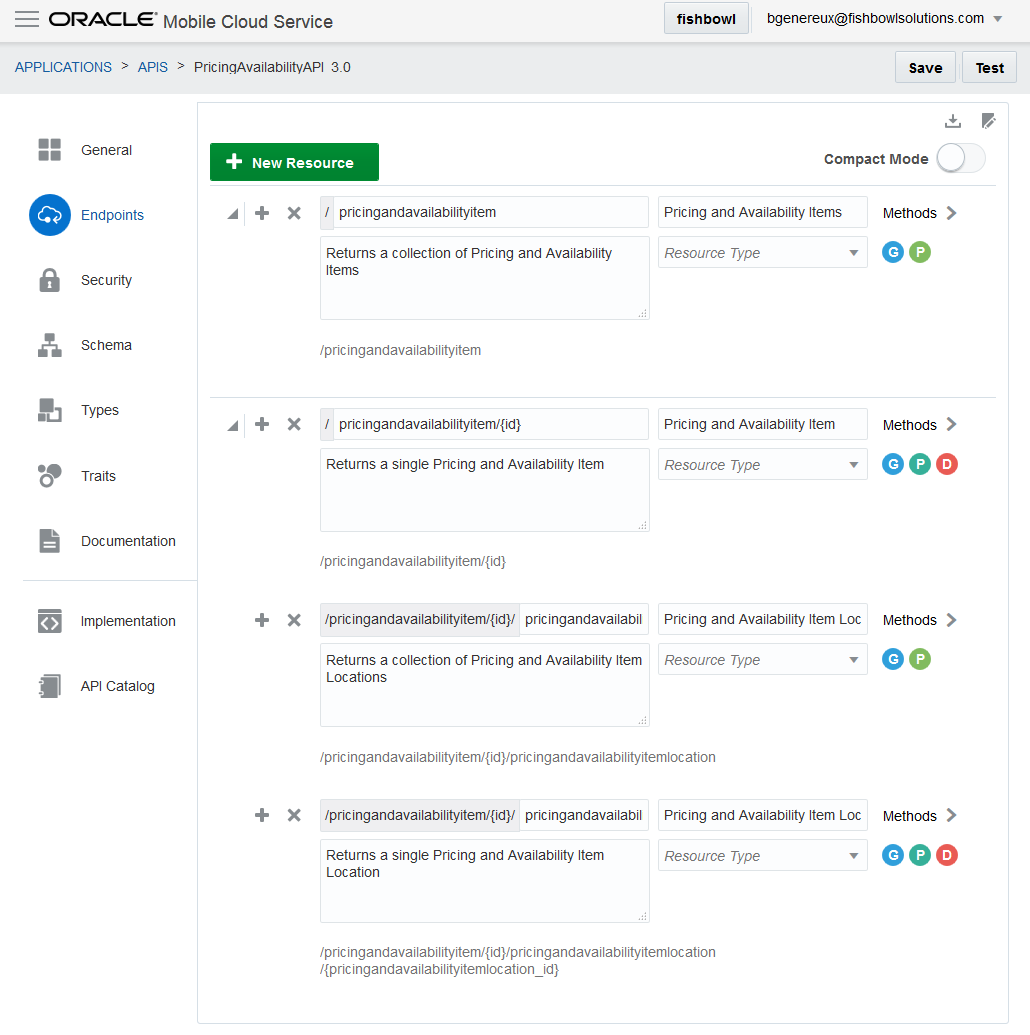
Our next task is to create the custom Pricing and Availability API that will utilize the newly created AuraPlayer connector. Going back to the mobile backend’s API tab we can now click the “New API” button. After providing the name of the API, the first thing to do is specify our available endpoints via the Endpoints tab. Clicking “New Resource” lets you add an Endpoint. I initially add two endpoints. One returns a collection of all pricing and availability items with a resource path of:
/pricingandavailabilityitem
The other returns a specific pricing and availability item with a resource path of:
pricingandavailabilityitem/{id}
where
{id} is the item number in EBS.
Since my AuraPlayer services can also return a pricing and availability item’s warehouse locations, I decided to create two more endpoints underneath the pricingandavailabilityitem/{id} endpoint. This is done by clicking that endpoint’s “Add Nested Resource” icon. I create one endpoint that returns all pricing and availability item locations for a given item with a resource path of:
pricingandavailabilityitem/{id}/pricingandavailabilityitemlocation
I then create another endpoint that returns a specific pricing and availability item location for a given item with a resource path of:
pricingandavailabilityitem/{id}/pricingandavailabilityitemlocation /{pricingandavailabilityitemlocation_id}
For each endpoint created, I specify display names, descriptions, and available methods. For my initial POC, I’ll really only need GET methods.

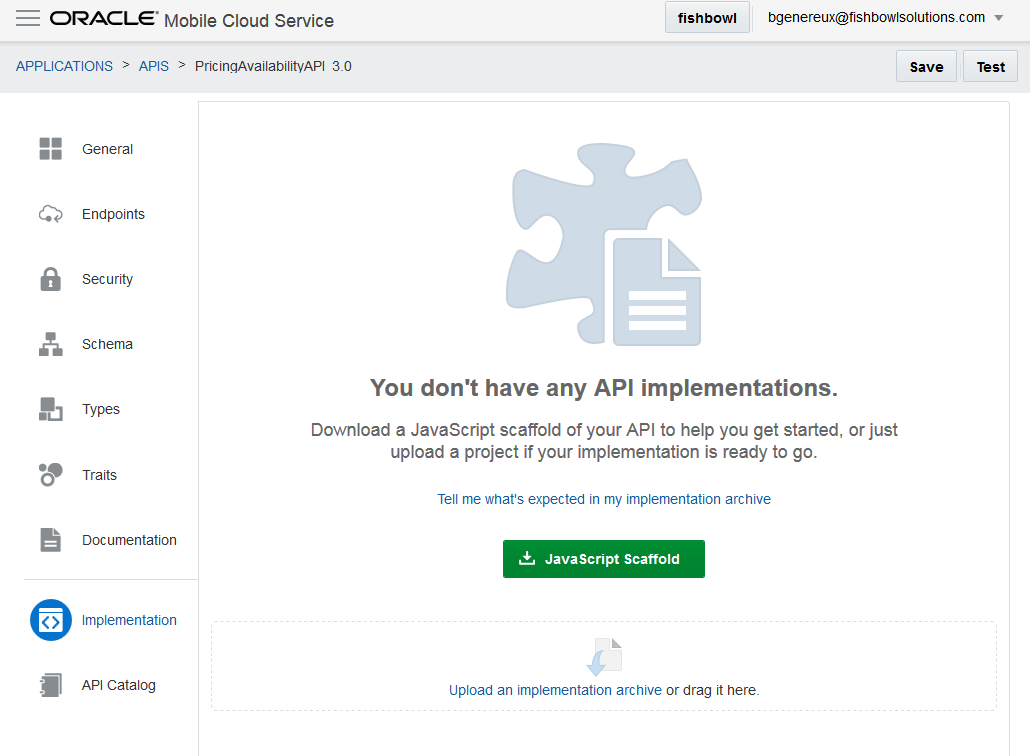
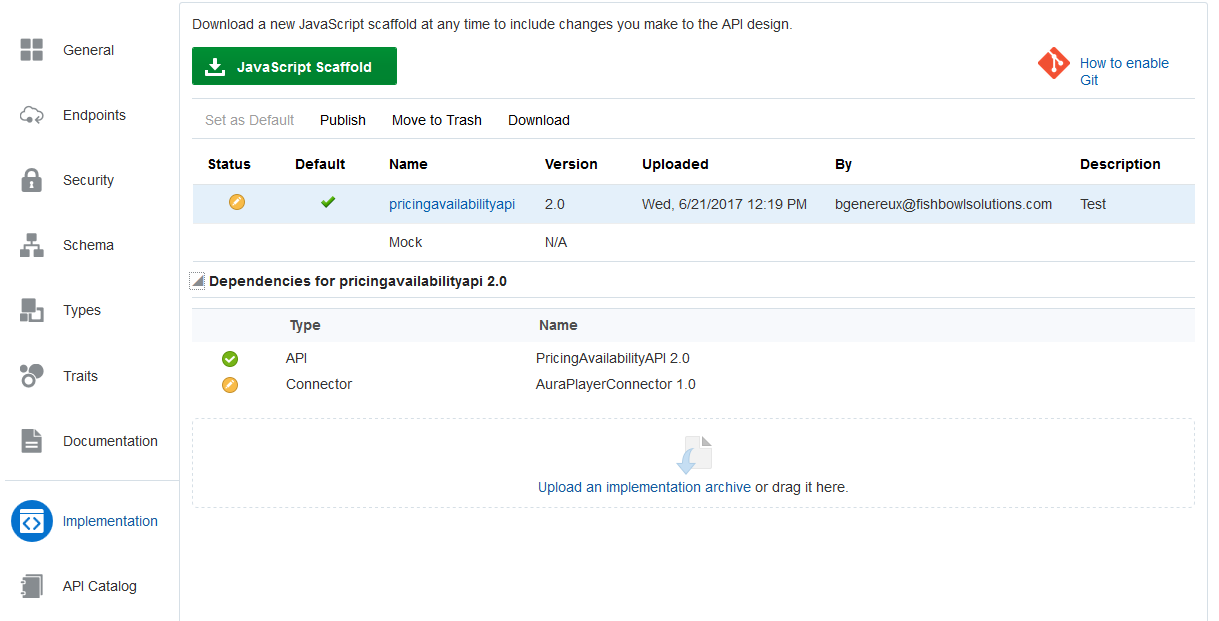
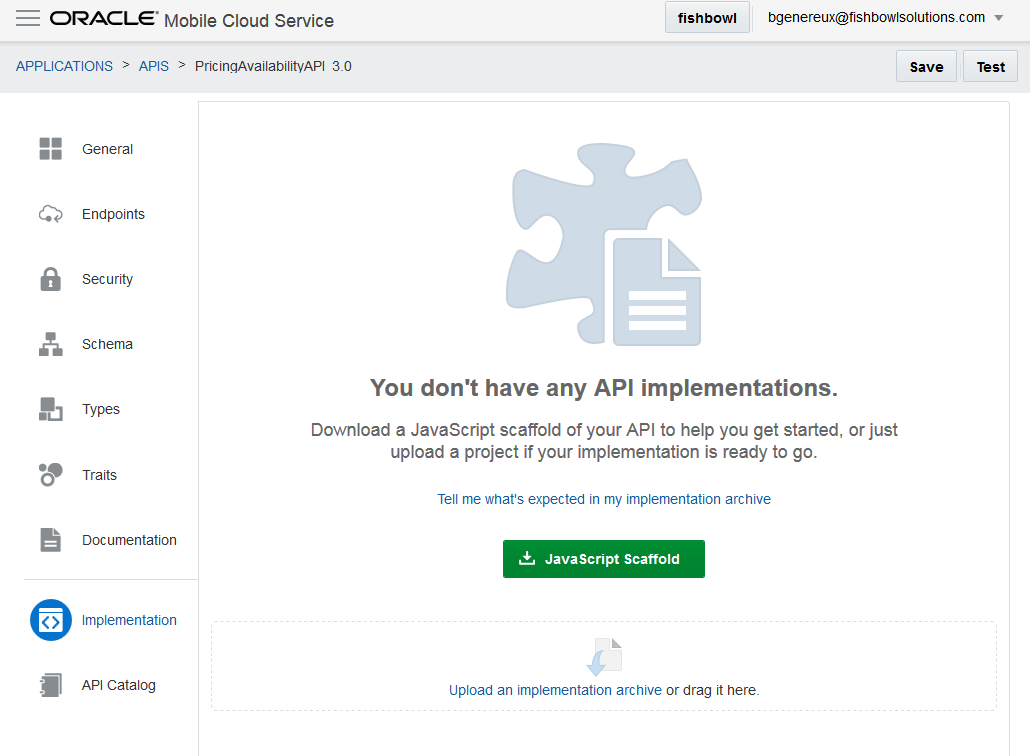
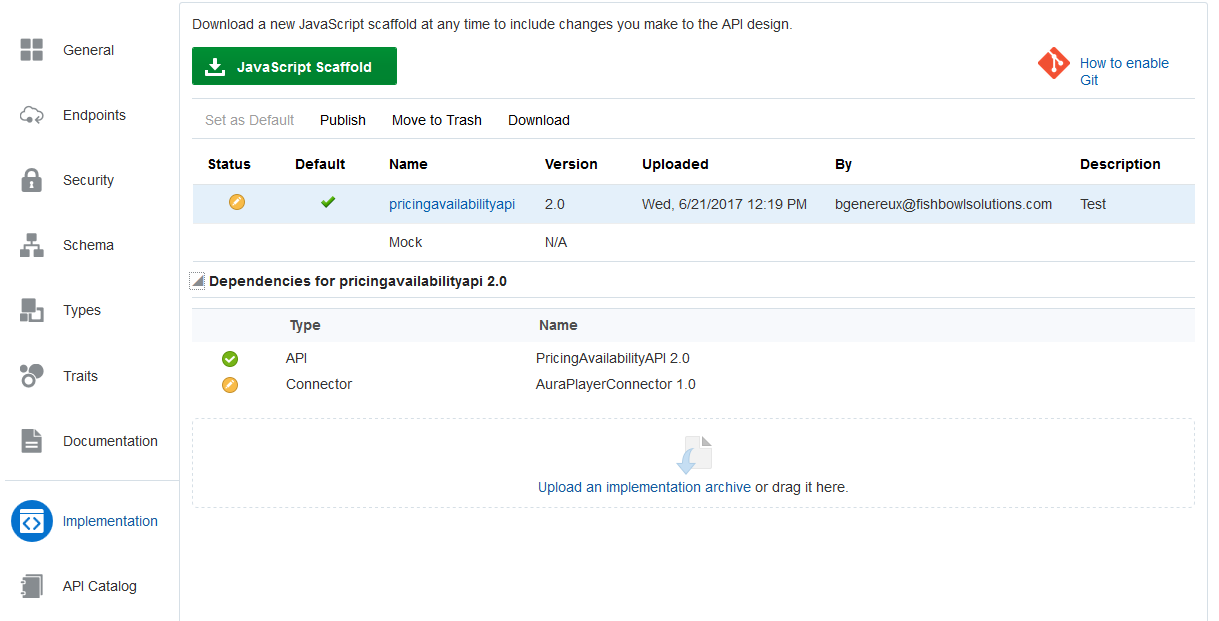
With our endpoints defined, we now need to implement their behavior. MCS custom API’s are written in NodeJS using the ExpressJS framework. By clicking on the Pricing and Availability API’s Implementation tab, you can see a “JavaScript Scaffold” button which allows you to download a pre-built NodeJS project with each of your API’s endpoints already stubbed out for you.

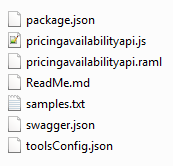
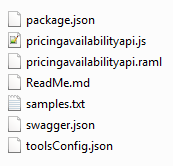
After downloading the scaffold package the main file needing to be edited is the pricingavailabilityapi.js file.

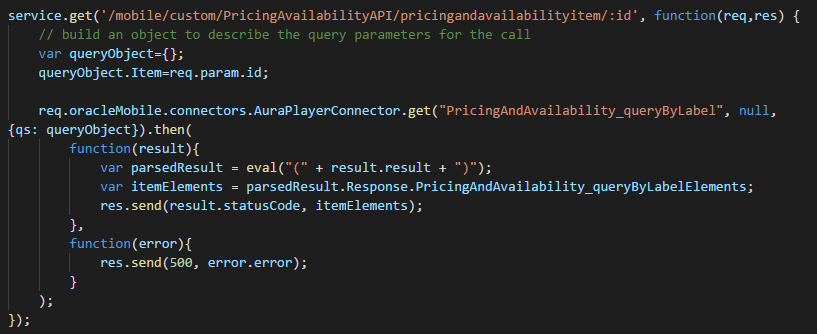
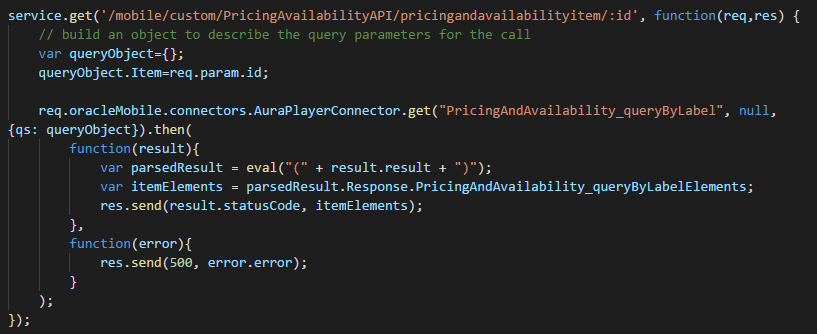
In this file, each route will need to be implemented. Since my Pricing and Availability API is simply calling my AuraPlayer connector there won’t be a whole lot of work to be done. For my
/pricingandavailabilityitem/{id} route, I basically need to do three things:
- Get the Pricing and Availability item’s “{id}” parameter from the request object.
- Use my connector to make a GET call to AuraPlayer specifying the “PricingAndAvailability_queryByLabel” resource and the id parameter.
- Extract the required elements from the AuraPlayerConnector results and return them in the API response.

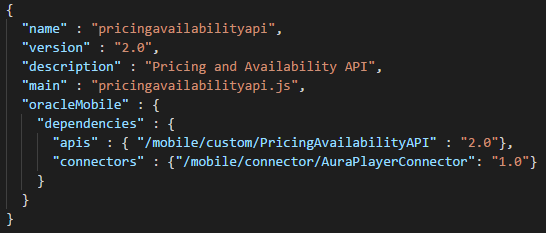
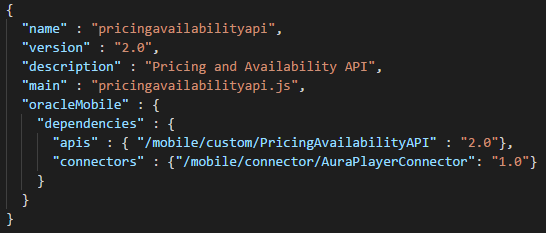
Aside from building out each of my routes, the other important change is to add my API and connector dependencies in the package.json file.

Once that is taken care of, simply package up the files and upload them on the API’s Implementation tab.

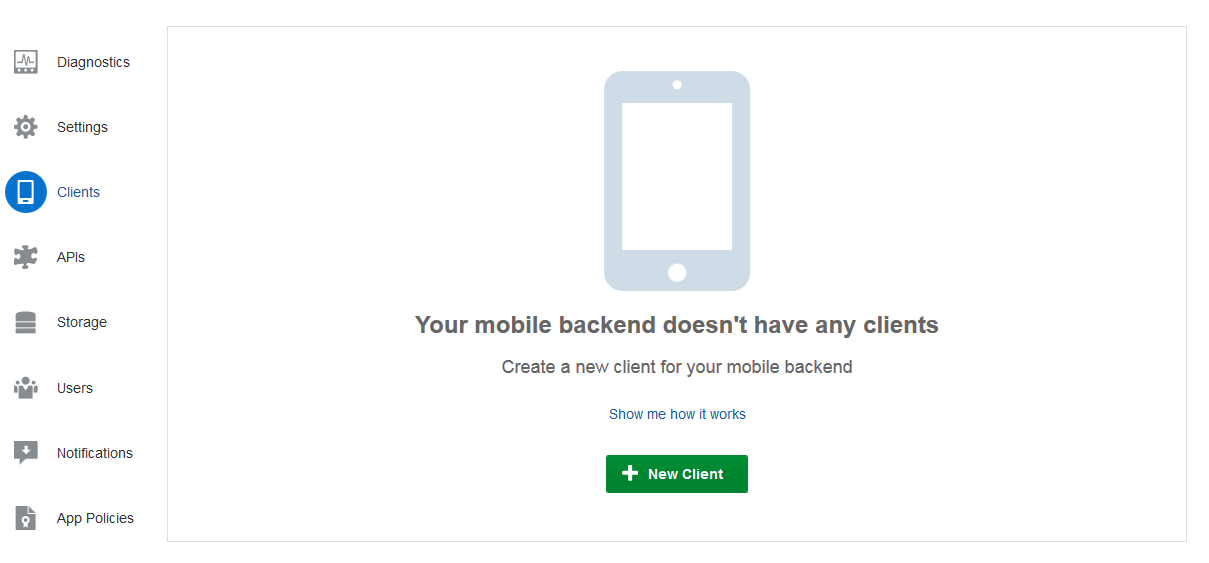
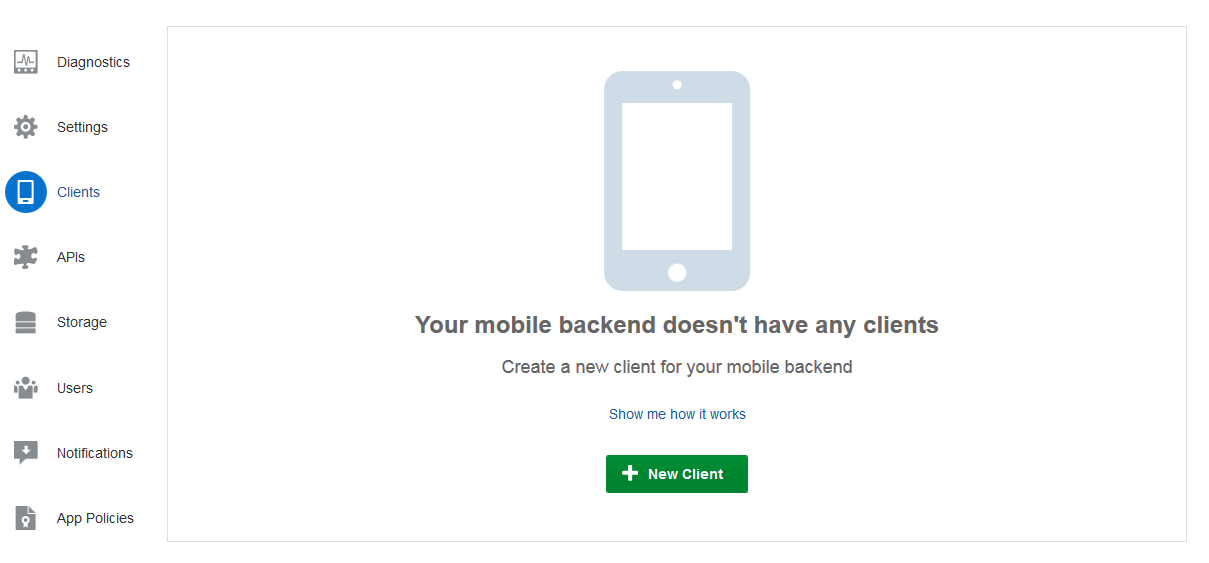
With our Pricing and Availability API finished, our mobile backend is almost complete. As I mentioned earlier, in order for our mobile application to access the mobile backend we will need to register it on the PricingAndAvailabilityBackend Clients tab by clicking “New Client”.

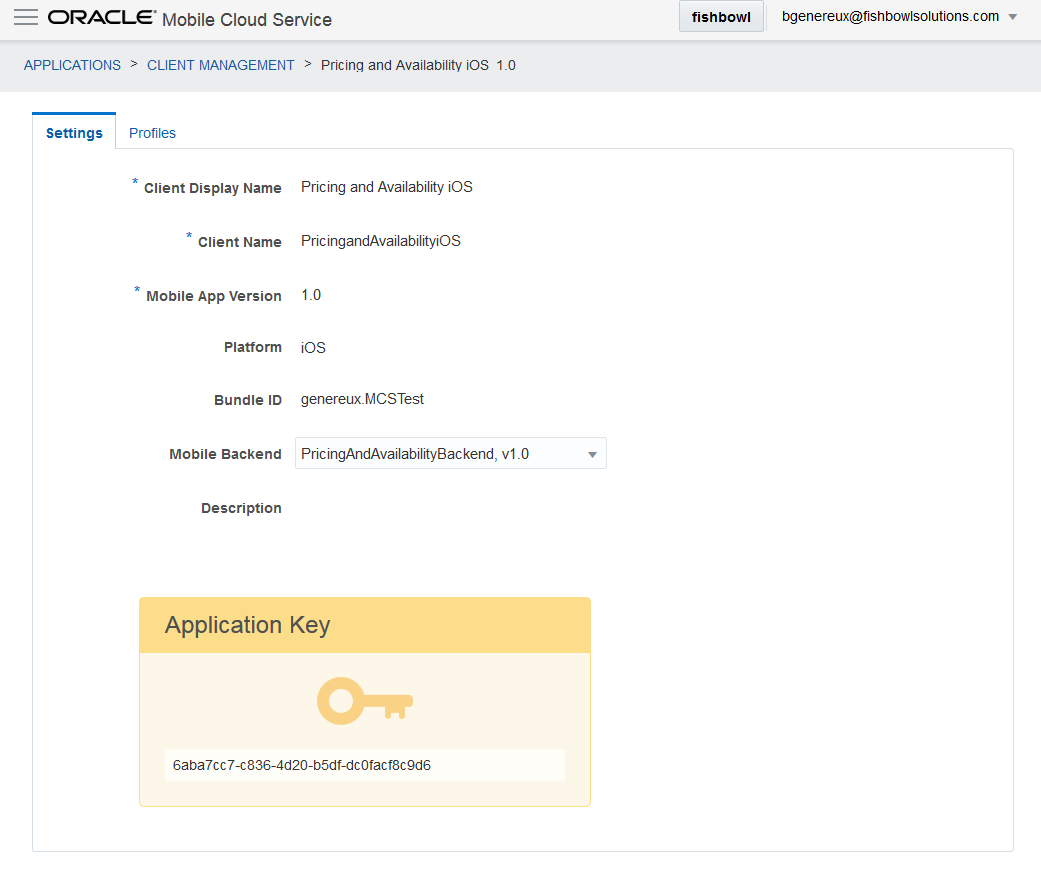
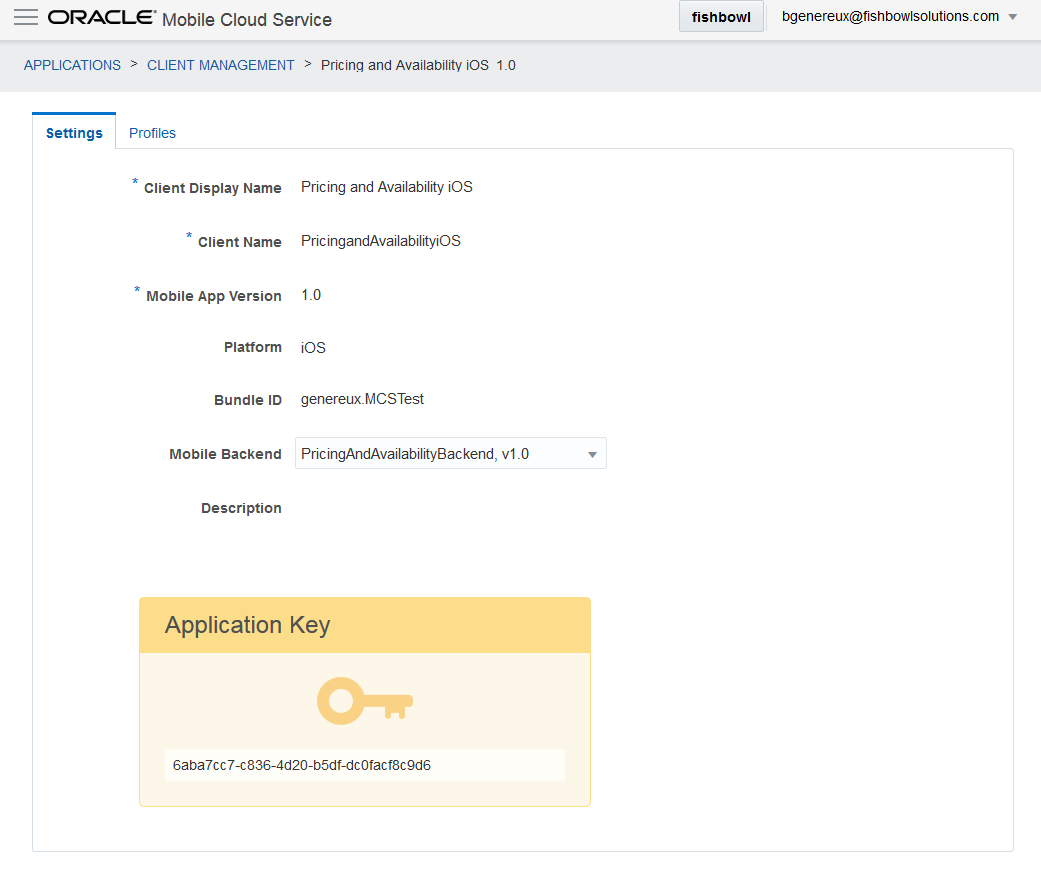
A client is easily created by specifying the client name, platform, app version, and the bundle ID. Once the client is created you will be presented with an application key that will be needed when we build our app.

That’s basically it for our MCS setup. Within a few hours, my mobile app has what it needs to access the Pricing and Availability forms in EBS.

While MCS will prove to be valuable at quickly providing your backend services, it also provides the tools to save time on our front-end app development. In part 2, I will continue my POC by creating the mobile app that will access the newly created MCS mobile backend.
 Here is a simplistic view of this business challenge:
Here is a simplistic view of this business challenge:
 As a legacy application, EBS has no API of its own. To get around this we decided to enlist the help of a tool called AuraPlayer. AuraPlayer has the ability provide web services that allow us to externally interact with EBS forms. I’m not going to cover the AuraPlayer details in this blog, but the important thing to know is that after setting up the AuraPlayer services, I can now make a request to <AuraPlayerBaseURL>/PricingAndAvailability_queryByLabel?Item=AS18947 and receive a JSON response containing a list of my AS18947 pricing and availability item’s form fields from EBS along with a list of warehouse locations where the item is in stock.
Once the AuraPlayer services to EBS are configured my Pricing and Availability data is one step closer to reaching my mobile app:
As a legacy application, EBS has no API of its own. To get around this we decided to enlist the help of a tool called AuraPlayer. AuraPlayer has the ability provide web services that allow us to externally interact with EBS forms. I’m not going to cover the AuraPlayer details in this blog, but the important thing to know is that after setting up the AuraPlayer services, I can now make a request to <AuraPlayerBaseURL>/PricingAndAvailability_queryByLabel?Item=AS18947 and receive a JSON response containing a list of my AS18947 pricing and availability item’s form fields from EBS along with a list of warehouse locations where the item is in stock.
Once the AuraPlayer services to EBS are configured my Pricing and Availability data is one step closer to reaching my mobile app:
 At this point we’re now ready to setup MCS in order to fill the gap in the process. Our final configuration will look like this:
At this point we’re now ready to setup MCS in order to fill the gap in the process. Our final configuration will look like this:
 Any mobile application connecting to MCS will first and foremost require a Mobile Backend. Mobile Backends are MCS objects that group together a specific set of API’s along with the client applications and the set of users who will utilize them. In this scenario, I need to create a “Pricing and Availability” mobile backend that exposes a custom “Pricing and Availability” API to my mobile app. Since my Pricing and Availability API needs to make calls to the AuraPlayer services which are outside of MCS, I will also need to create a Connector. Connectors are MCS objects that provide access to external REST and SOAP API’s. Next, in order for my mobile application to access the mobile backend I will need to register my mobile application by setting up a Mobile Application Client. The last item needed is a test user who will have access to the mobile backend and the API. To summarize – labeled above:
Any mobile application connecting to MCS will first and foremost require a Mobile Backend. Mobile Backends are MCS objects that group together a specific set of API’s along with the client applications and the set of users who will utilize them. In this scenario, I need to create a “Pricing and Availability” mobile backend that exposes a custom “Pricing and Availability” API to my mobile app. Since my Pricing and Availability API needs to make calls to the AuraPlayer services which are outside of MCS, I will also need to create a Connector. Connectors are MCS objects that provide access to external REST and SOAP API’s. Next, in order for my mobile application to access the mobile backend I will need to register my mobile application by setting up a Mobile Application Client. The last item needed is a test user who will have access to the mobile backend and the API. To summarize – labeled above:
 After logging into the MCS interface, we first need to click on “Mobile Backends” and create a new mobile backend called “PricingAndAvailabilityBackend”.
After logging into the MCS interface, we first need to click on “Mobile Backends” and create a new mobile backend called “PricingAndAvailabilityBackend”.
 With our new mobile backend created, the first thing we need to do is create at least one user who can access the backend. This can be done by clicking on the Users tab. In MCS, all mobile backends are associated with one User Realm. User Realms are sets of users that can either be managed directly in MCS or configured to connect to your company’s SSO. In our case, we will just create a new user called “testuser” under the default realm. Now that we have our test user, we can create our new Pricing and Availability custom API. When clicking on the API’s tab we see the message indicating that we don’t have any API’s selected, but before we create one we first need to create our AuraPlayer connector.
With our new mobile backend created, the first thing we need to do is create at least one user who can access the backend. This can be done by clicking on the Users tab. In MCS, all mobile backends are associated with one User Realm. User Realms are sets of users that can either be managed directly in MCS or configured to connect to your company’s SSO. In our case, we will just create a new user called “testuser” under the default realm. Now that we have our test user, we can create our new Pricing and Availability custom API. When clicking on the API’s tab we see the message indicating that we don’t have any API’s selected, but before we create one we first need to create our AuraPlayer connector.
 A new connector can be created by going to Applications > Connectors and clicking “New Connector”. In the connector setup wizard, I named it “AuraPlayerConnector” and provided the base service URL where the AuraPlayer REST services are accessed.
A new connector can be created by going to Applications > Connectors and clicking “New Connector”. In the connector setup wizard, I named it “AuraPlayerConnector” and provided the base service URL where the AuraPlayer REST services are accessed.
 The Rules page of the Connector wizard allows any default parameters to be specified. Since all of my service calls to AuraPlayer have several required parameters I added them here.
The Rules page of the Connector wizard allows any default parameters to be specified. Since all of my service calls to AuraPlayer have several required parameters I added them here.
 The last step in the Connector wizard allows the connector to be tested. I provided the /PricingAndAvailability_queryByLabel?Item=AS18947 service URL I mentioned earlier that should return a pricing & availability item from EBS.
The last step in the Connector wizard allows the connector to be tested. I provided the /PricingAndAvailability_queryByLabel?Item=AS18947 service URL I mentioned earlier that should return a pricing & availability item from EBS.
 Since a connector must run under a mobile backend as a specific user, I select my backend and enter my test user’s credentials. I then click “Test Endpoint” and after receiving my expected JSON response I conclude that my AuraPlayer connector is configured correctly!
Since a connector must run under a mobile backend as a specific user, I select my backend and enter my test user’s credentials. I then click “Test Endpoint” and after receiving my expected JSON response I conclude that my AuraPlayer connector is configured correctly!
 Our next task is to create the custom Pricing and Availability API that will utilize the newly created AuraPlayer connector. Going back to the mobile backend’s API tab we can now click the “New API” button. After providing the name of the API, the first thing to do is specify our available endpoints via the Endpoints tab. Clicking “New Resource” lets you add an Endpoint. I initially add two endpoints. One returns a collection of all pricing and availability items with a resource path of:
/pricingandavailabilityitem
The other returns a specific pricing and availability item with a resource path of:
pricingandavailabilityitem/{id}
where {id} is the item number in EBS.
Since my AuraPlayer services can also return a pricing and availability item’s warehouse locations, I decided to create two more endpoints underneath the pricingandavailabilityitem/{id} endpoint. This is done by clicking that endpoint’s “Add Nested Resource” icon. I create one endpoint that returns all pricing and availability item locations for a given item with a resource path of:
pricingandavailabilityitem/{id}/pricingandavailabilityitemlocation
I then create another endpoint that returns a specific pricing and availability item location for a given item with a resource path of:
pricingandavailabilityitem/{id}/pricingandavailabilityitemlocation /{pricingandavailabilityitemlocation_id}
For each endpoint created, I specify display names, descriptions, and available methods. For my initial POC, I’ll really only need GET methods.
Our next task is to create the custom Pricing and Availability API that will utilize the newly created AuraPlayer connector. Going back to the mobile backend’s API tab we can now click the “New API” button. After providing the name of the API, the first thing to do is specify our available endpoints via the Endpoints tab. Clicking “New Resource” lets you add an Endpoint. I initially add two endpoints. One returns a collection of all pricing and availability items with a resource path of:
/pricingandavailabilityitem
The other returns a specific pricing and availability item with a resource path of:
pricingandavailabilityitem/{id}
where {id} is the item number in EBS.
Since my AuraPlayer services can also return a pricing and availability item’s warehouse locations, I decided to create two more endpoints underneath the pricingandavailabilityitem/{id} endpoint. This is done by clicking that endpoint’s “Add Nested Resource” icon. I create one endpoint that returns all pricing and availability item locations for a given item with a resource path of:
pricingandavailabilityitem/{id}/pricingandavailabilityitemlocation
I then create another endpoint that returns a specific pricing and availability item location for a given item with a resource path of:
pricingandavailabilityitem/{id}/pricingandavailabilityitemlocation /{pricingandavailabilityitemlocation_id}
For each endpoint created, I specify display names, descriptions, and available methods. For my initial POC, I’ll really only need GET methods.
 With our endpoints defined, we now need to implement their behavior. MCS custom API’s are written in NodeJS using the ExpressJS framework. By clicking on the Pricing and Availability API’s Implementation tab, you can see a “JavaScript Scaffold” button which allows you to download a pre-built NodeJS project with each of your API’s endpoints already stubbed out for you.
With our endpoints defined, we now need to implement their behavior. MCS custom API’s are written in NodeJS using the ExpressJS framework. By clicking on the Pricing and Availability API’s Implementation tab, you can see a “JavaScript Scaffold” button which allows you to download a pre-built NodeJS project with each of your API’s endpoints already stubbed out for you.
 After downloading the scaffold package the main file needing to be edited is the pricingavailabilityapi.js file.
After downloading the scaffold package the main file needing to be edited is the pricingavailabilityapi.js file.
 In this file, each route will need to be implemented. Since my Pricing and Availability API is simply calling my AuraPlayer connector there won’t be a whole lot of work to be done. For my /pricingandavailabilityitem/{id} route, I basically need to do three things:
In this file, each route will need to be implemented. Since my Pricing and Availability API is simply calling my AuraPlayer connector there won’t be a whole lot of work to be done. For my /pricingandavailabilityitem/{id} route, I basically need to do three things:
 Aside from building out each of my routes, the other important change is to add my API and connector dependencies in the package.json file.
Aside from building out each of my routes, the other important change is to add my API and connector dependencies in the package.json file.
 Once that is taken care of, simply package up the files and upload them on the API’s Implementation tab.
Once that is taken care of, simply package up the files and upload them on the API’s Implementation tab.
 With our Pricing and Availability API finished, our mobile backend is almost complete. As I mentioned earlier, in order for our mobile application to access the mobile backend we will need to register it on the PricingAndAvailabilityBackend Clients tab by clicking “New Client”.
With our Pricing and Availability API finished, our mobile backend is almost complete. As I mentioned earlier, in order for our mobile application to access the mobile backend we will need to register it on the PricingAndAvailabilityBackend Clients tab by clicking “New Client”.
 A client is easily created by specifying the client name, platform, app version, and the bundle ID. Once the client is created you will be presented with an application key that will be needed when we build our app.
A client is easily created by specifying the client name, platform, app version, and the bundle ID. Once the client is created you will be presented with an application key that will be needed when we build our app.
 That’s basically it for our MCS setup. Within a few hours, my mobile app has what it needs to access the Pricing and Availability forms in EBS.
That’s basically it for our MCS setup. Within a few hours, my mobile app has what it needs to access the Pricing and Availability forms in EBS.
 While MCS will prove to be valuable at quickly providing your backend services, it also provides the tools to save time on our front-end app development. In part 2, I will continue my POC by creating the mobile app that will access the newly created MCS mobile backend.
While MCS will prove to be valuable at quickly providing your backend services, it also provides the tools to save time on our front-end app development. In part 2, I will continue my POC by creating the mobile app that will access the newly created MCS mobile backend.

