 One of our goals at Fishbowl is to continuously enhance and evolve the capabilities of WebCenter for both developers and clients with new tooling capabilities and pre-built custom components that are essential and not available today as part of the OOTB Oracle solution. We have taken all of our collective knowledge and IP over the years since WebCenter PS3 and created the “Portal Solution Accelerator” previously known as “Intranet In A Box” that takes WebCenter Portal and it’s capabilities to the next level for creating Digital Workplace Portals.
One of our goals at Fishbowl is to continuously enhance and evolve the capabilities of WebCenter for both developers and clients with new tooling capabilities and pre-built custom components that are essential and not available today as part of the OOTB Oracle solution. We have taken all of our collective knowledge and IP over the years since WebCenter PS3 and created the “Portal Solution Accelerator” previously known as “Intranet In A Box” that takes WebCenter Portal and it’s capabilities to the next level for creating Digital Workplace Portals.
Today I’m going to cover one of the benefits of using our Portal Solution Accelerator: Replacing the “V” in ADFs MVC design pattern. This enables third party developers, web design agencies, marketers (with basic web design skills) to use other libraries and front end frameworks of their choosing such as Oracle JET, Angular, React, Vue, and Bootstrap – to name a few. By using a different front end library such as JET, you will be able to create more modern and dynamic responsive portals, widgets, and portlets with little to no experience of developing with ADF. You will also be able to leverage the benefits of ADF Model Controller and WebCenter’s Personalisation, Security, Caching and Mashup integration capabilities with other solutions like Oracle E-Business Suite (EBS) and Business Intelligence (BI) on the back end.
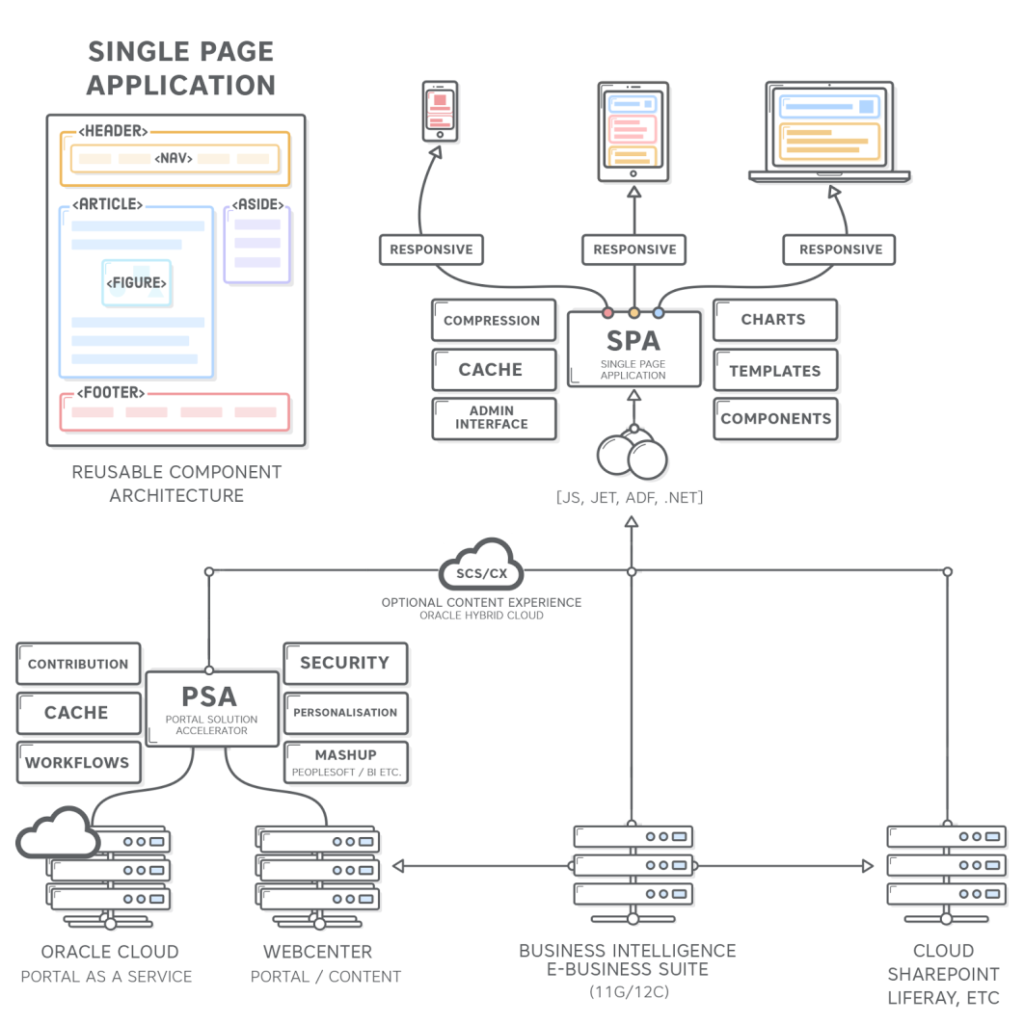
So, let’s take a closer look at the Portal Solution Accelerator in the following diagram. You can see it is made up of 2 core components – our back end PSA (Portal Solution Accelerator) component and our front end SPA (Single Page Application) component architecture. One of the things we decided early on is to separate the back end and front end architecture to allow for SPA front end components to be platform agnostic and allow them to work as a Progressive Web App and work on other platforms outside of Portal. This enables us to deploy SPA front end components directly onto BI to provide additional charting capabilities through their narrative components to EBS, SharePoint, and Liferay, as well as onto the cloud. This provides the potential for a hybrid on-premise Portal to Oracle Cloud (Site Cloud Service) Content Experience platform enabling reuse of our portal components and security on the Cloud.

To find out more about our Portal Solution Accelerator head over to our website – https://fishbowlsolutions.com/services/oracle-webcenter-portal-consulting/portal-solution-accelerator/
Lets go into a quick dive into WebCenter Portal Taskflows and our Single Page Application (SPA) architecture.
WebCenter Portal – allows you to create Widgets (ADF Taskflows) that can easily be dragged and dropped onto a page by a contributor and can work independently or alongside another taskflow. The interface View is currently generated at the back end with Java processes and can be easily optimised to enable support of adaptive applications. However, you should be aware that this model is very server process intensive.
- Pros
- If you know ADF development it makes it extremely fast to create connected web applications using the ADF UI.
- The ADF generated HTML/JS/CSS UI supports Mobile and desktop browsers.
- The UI is generated by the application allowing developers to create applications without the need for designers to be involved.
- Cons
- If you don’t know ADF or have a UI designed by a third party that does not align with ADFs UI capabilities , it can be very challenging to create complex UI’s using ADF tags, ADF Skins and ADFs Javascript framework.
- It is a bad practice to combine mix and match open source libraries with ADF tags like jQuery or Bootstrap not supported by Oracle with ADF. This limits the reuse of the largely available open source to create dynamic interactive components and interfaces such as a Carousel etc.
- It also can be very hard to brand, and is also very server process intensive.
Single Page Applications – are essentially browser generated applications with Javascript that use AJAX to quickly and easily update and populate the user interface to create fluid and responsive web apps. Instead of the server processing and managing the DOM generated and sent to the client, the client’s browser processes and generates and caches the UI on the fly.
- Pros
- All modern front end frameworks allow you to create Single Page Applications and tie into lots of open source front end solutions and interfaces.
- Cons
- Can be hard to create Modular Isometric Universal JS applications.
- You also need to test across browsers and devices your application is looking to support.
- The front end application can get very large if not managed correctly.
The Portal Solution Accelerator.
What we have done with PSA is create a framework that provides the best of both worlds allowing you to create Modular Single Page Application taskflows that can be dragged and dropped onto a WebCenter Portal page. This allows your web design teams and agencies to manage and develop the front end quickly and effectively with any frameworks and standard HTML5, CSS, and Javascript. You can also use Groovy scripts or Javascript with (Oracle Nashorn) on the server side to create Isometric javascript taskflow applications.
Please note – you cannot create a taskflow that leverages both ADFs View model and our framework together. You can however create 1 taskflow that is pure ADF and drop it on the same page as a taskflow that has been created with a custom front end such as angular using our Portal Solution Accelerator View to replace ADF view. This enables you to use existing OOTB WebCenter Portal taskflows and have them work in conjunction with custom built components.
How Does it work?
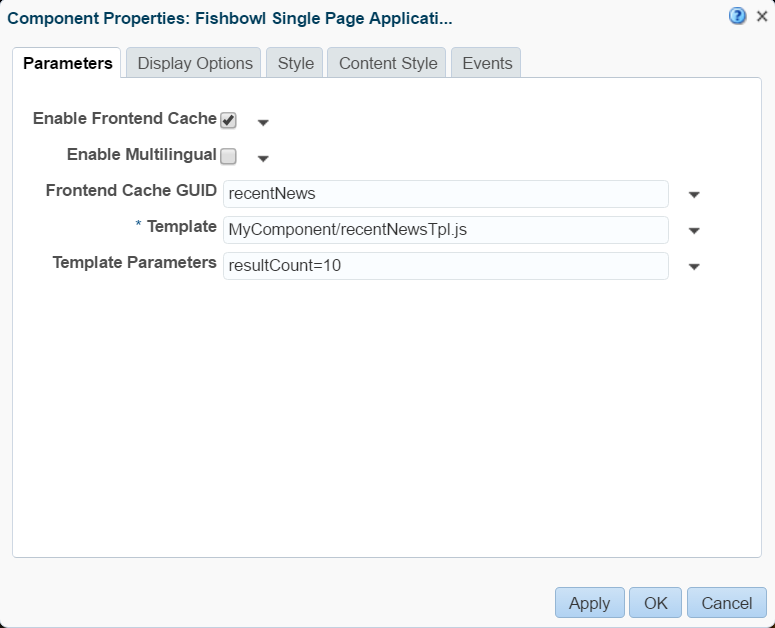
Within WebCenter Portal in the composer panel where you can drag and drop in your taskflows onto a page there is a custom taskflow – Fishbowl Single Page Application.
Drop this onto the page and manage its parameters. Here is a quick screenshot of a sample taskflow component for loading in Recent News items.

The Template parameters points to a custom SPA frontend javascript component you would like to load in and inject into the taskflow. You can define custom parameters to pass to this component and these parameters can be dynamic ADF variables via the template parameter panel. The SPA component then handles the magic loading in the template, events, JS libraries CSS and images to be generated from within the taskflow.
Within the SPA API there are custom methods we have created that allow you to pass AJAX JSON calls to the ADF backend groovy or javascript code that enable the app to work and communicate with other services or databases.
ADF Lifecycle… Timeouts.
One of things that often comes up when we present our solution with others who have attempted to integrate JET applications with WebCenter portal is how do you manage the lifecycle and prevent ADF timeouts. For example, if you stay on the same WebCenter Portal page for some time working on a single page application you will get a popup saying you will be automatically logged out. Remember our Portal Solution Accelerator is a taskflow. We are using a similar ADF message queue to pass JSON updates to the ADF lifecycle when a user is working on a complex modular single page application so we don’t run into timeout issues.
Getting out of deployment hell (as well)!!!
One of the downsides with ADF development is having to build your ADF application and deploy stop and start the server to test and find there is a bug that needs to be fixed. And then go through the entire process again. Trust me – it is not quick!
Once you have our framework deployed you can easily deploy / upload standard Javascript Templates, CSS and groovy scripts to Apache or OHS that are automatically consumed by our ADF Taskflow. There is no stop start test. Just upload your updates and refresh the browser!!
I hear Oracle is working to integrate JET with ADF.
Yes, but it’s not there today.
Plus you’re not stuck to just JET with our framework. You can use React or any front end framework or library and you get the benefits of all the additional components, apps, tooling that the Portal Solution Accelerator provide.
Futures
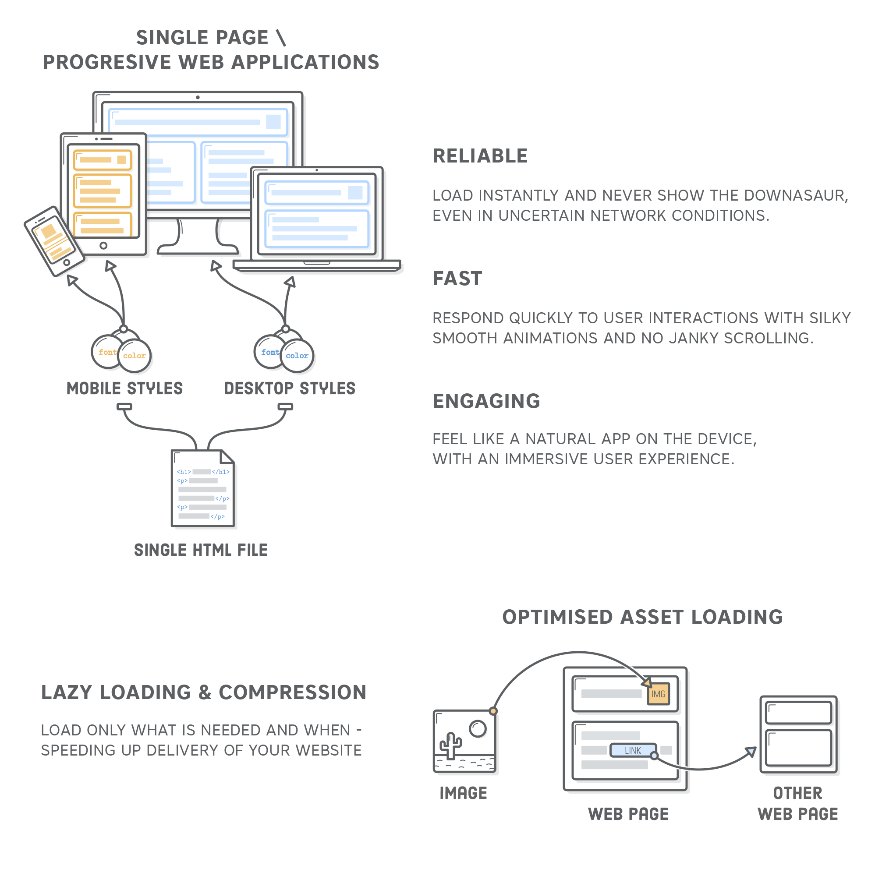
Our next key release that we are working on is to fully support Progressive Web Application Taskflow Development. To find out more on what a progressive web app is head over to google – https://developers.google.com/web/progressive-web-apps/checklist

This post was written by Fishbowl’s own John Sim – our resident Oracle User Experience expert. From front-end design to user journeys and persona mapping; John has helped numerous customers over 20 years enhance their desktop and mobile experiences with Oracle WebCenter. John is also an Oracle ACE, which recognizes leaders for their technical expertise and community evangelism.

