This blog is a part of a series of posts about Fishbowl’s content management system – CM Box.
One of the main features of Oracle Content Management was its content-based site builder. With OCM reaching its End of Service soon, many users will need an alternative site building and management platform. CM Box has an excellent content-based site builder that will feel familiar to users coming from OCM, and more importantly – provide an easy way to migrate an existing site from OCM to CM Box. In this post, we’ll walk through how to migrate your site to CM Box, from content and layout mapping to rendering and go-live steps.
Content Migration
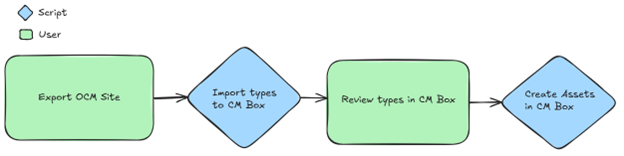
Prior to site migration, we will need to migrate all digital assets—including documents, images, and structured types— to a CM Box repository. There are two supported paths:
-
Option 1: Use the built-in migration tool
Accessible via the CM Box admin page, this tool allows you to pull all assets and their types from your OCM repository into a CM Box repository. Simply provide your OCM instance URL and authentication token to pull the assets, types, taxonomies, and channels from the repository you want to migrate over. You can also sync over all renditions of an asset.
Learn more in our OCM to CM Box migration tool guide. -
Option 2: Import from an OCM site export
If you’ve exported your site from OCM, you can upload the ZIP file and extract all associated assets and types directly into CM Box using our scripted process.

Site Migration
To migrate a site to CM Box, we will need the Site Export that can be downloaded from OCM. Then, we can migrate all the pages and components to CM Box, optimizing the structure along the way.
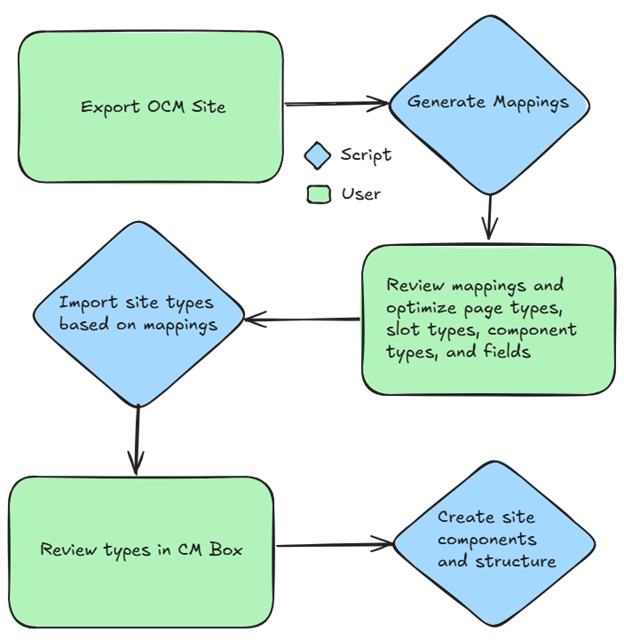
Diagram of Site Migration Process

After retrieving the Site Export from OCM, we can generate a configuration file that maps together all the layouts, slots, and components as well as their fields. Next, we will review the mappings and determine whether any of the mappings can be consolidated or augmented.

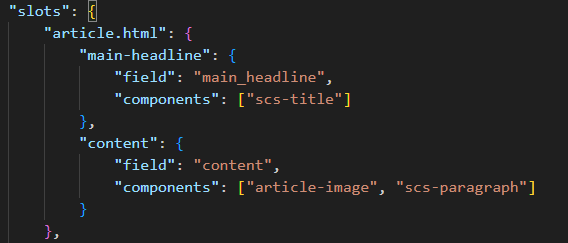
For example, this is a layout for article.html with 2 slots that will get mapped to 2 fields in CM Box. The main_headline field will accept a scs-title component while the content field will accept article-image and scs-paragraph components.

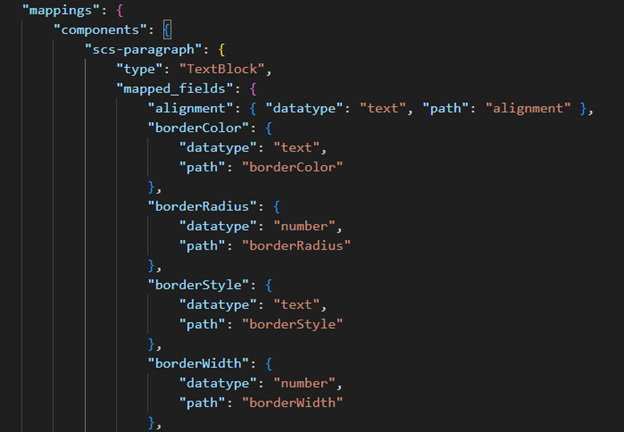
We can consolidate two out-of-the-box OCM components, SCS-Title and SCS-Paragraph, into one CM Box TextBlock component that uses a rich text field to store the key content of its OCM counterparts.
Then, we will run the script to automatically create the asset types for the layouts and components based on the finalized mappings. After reviewing the new types in CM Box, we will generate every page and component asset based on the existing site structure, adding them to both the repository and site builder.
And with that, all of your site data is no longer dependent on OCM, and is ready for contribution in CM Box.
Go Live with your CM Box Site
Now, we are one step away from getting your site online. The previous process imported all of your content into CM Box but we still need a way to render this content on the page. We provide an AstroJS-based component renderer (CM Box Sites SDK) that can be set up for all your components, including the out-of-the-box Mustache and KnockoutJS based OCM components. We can also support several frameworks for your custom components such as React, Svelte, Vue, and more. Using the components rendering code from the Site Export as the base, we can convert and move the code to our CM Box Sites SDK. Once the components are ready, we can connect to a cloud provider and your site will be live!
Get Started Today!
Ready to start your migration from Oracle Content Management to CM Box?
Whether you’re still evaluating your options or already planning your transition, our team at Fishbowl Solutions is here to help. We’ll walk you through timelines, pricing, and technical considerations to ensure a smooth migration with minimal disruption to your content operations.
Reach out to us today at [email protected] to schedule a free consultation or request a custom demo.

